application-cache - html5 app cache的manifest缓存视频文件 移动端chrome 无法播放
我在做一个移动端缓存视频的需要,就想到html5的离线缓存,我在pc上的chrome模拟器上测试,离线offline时,视频能正常播放,但是,用手机的测试时,第一次加载开启网络加载,然后开启手机的飞行模式,查看离线页面,视频就播放不了了。但是我查看缓存文件却有这个视频文件。
我的chrome版本是:44.0.2403.128;视频播放的插件是videojs。
以下是我的 HTML 代码:
<!DOCTYPE html>
<html manifest="cache.appcache">
<!--
<html manifest="cache.appcache" >-->
<head>
<meta charset="UTF-8">
<link rel="shortcut icon" href="favicon.ico"/>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<link rel="stylesheet" href="http://hzdo2o.oss-cn-shenzhen.aliyuncs.com/web_res/css/m.hzd.css" />
<link href="script/video-js/video-js.min.css" rel="stylesheet">
<script src="http://hzdo2o.oss-cn-shenzhen.aliyuncs.com/web_res/script/video-js/video1.js"></script>
<title>好站点2</title>
<style type="text/css">
html, body {height:100%; width:100%;}
</style>
<script type="text/javascript">
//alert('applicationCache' in window);
// poster ./images/video-pic.jpg1
/* */
if ('applicationCache' in window) {
var appCache = window.applicationCache;
//alert(2)
appCache.addEventListener('updateready', function () {
appCache.swapCache();
//if (confirm('update now!!!' + Date.now())) {
location.reload();
//}
}, false)
}
window.addEventListener('DOMContentLoaded', function(){
videojs.options.flash.swf = "http://hzdo2o.oss-cn-shenzhen.aliyuncs.com/web_res/script/video-js/video-js.swf";
videojs('my_video_1').ready(function(){
this.play();
});
}, false)
</script>
</head>
<body>
<p class="video-wrap">
<video autoplay id="my_video_1" class="video-js vjs-default-skin vjs-big-play-centered" controls
preload="auto" width="100%" height="100%"
data-setup="{}">
<source src="/video/video-15s.mp4" type='video/mp4'>
<!--
<source src="http://hzdo2o.oss-cn-shenzhen.aliyuncs.com/web_res/video/video-15s.mp4" type='video/mp4'>
<source src="http://hzdo2o.oss-cn-shenzhen.aliyuncs.com/web_res/video/video-15s.webm" type='video/webm'>-->
</video>
</p>
</body>
</html>
manifest文件的配置
CACHE MANIFEST
#v2
CACHE:
http://hzdo2o.oss-cn-shenzhen.aliyuncs.com/web_res/css/m.hzd.css
/script/video-js/video-js.min.css
/script/video-js/font/vjs.ttf
/script/video-js/font/vjs.woff
http://hzdo2o.oss-cn-shenzhen.aliyuncs.com/web_res/script/video-js/video1.js
/video/video-15s.mp4
NETWORK:
*
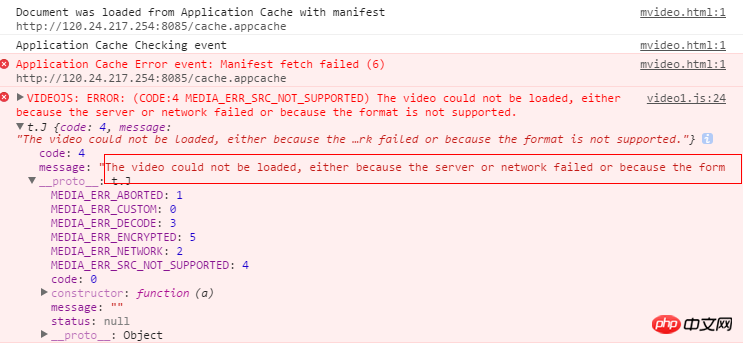
这是调试chrome 报的错误:
我也查了很多资料,也看到很多人遇到这个问题,但,就是没找到解决方案。不知道这是不是移动 chrome 的一个bug,还是跟 video 加载视频是所采用的http 传输有关。我在调试的时候看到的http状态码是 206 Partial。
这个问题困扰我好几天了,希望遇到这个问题却有解决方案的人帮解答下。