
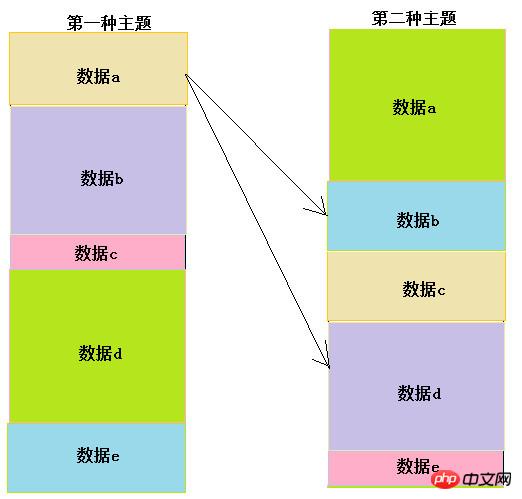
请看上图,需求背景如下:
现在有多(5)个主题,也就是多个大竖条,我只画了2个。每个主题中又有维度,每个维度的数据是不同的。
图片中的颜色大小就是模拟数据的大小来显示的。如果某个维度的数据大,那么该格子的高度就高点。也就是说:数据abcde显示的方块高度是根据数据来的。
但是,现在各个主题之间的数据是有流入流出的效果。
也就是说可能第一主题的数据a指向了第二主题的数据c和数据d
现在的问题的是,页面上所有块的展示和箭头的指向都是由数据来决定的。
我的问题如下:
像这种页面该怎么布局,或者有没有其他的解决方案?
页面上怎么画箭头,箭头该怎么动态的指向?
有没有其他第三方类库能解决类似的需求?
请知道的朋友能给一些解决方案,谢谢!
大家讲道理2017-04-17 11:43:28
單純的色塊用 css 佈局絕對沒問題,不管是 5 個還是 N 個,高度顏色用 js 動態設定即可。
畫箭頭? css 也不是畫不出來,不過是需要把時間耗費在線條位置、長度、角度的計算上了,結合 transform。
結合前兩條,還是尋求圖表庫解決吧。如果沒有箭頭的話,有些漏斗圖應該可以改成豎條色塊的形式。加上箭頭就難尋了。 。 。
我推薦直接 canvas 自己造吧,畫長方形一個方法就出來了。找到要畫連接線的兩個色塊的中點,也很容易畫一條斜線。