
看了阮一峰大神的博客是如下写的,可是怎么都没有效果
<p class="box">
<span class="item"></span>
<span class="item"></span>
</p>
.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}
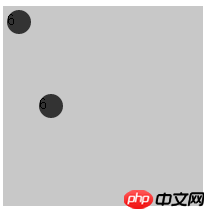
只能是如下的效果

怪我咯2017-04-17 11:42:11
他的這個例子沒寫對,他頁面上還有其他一些例子是錯的
可以再增加第三個 item ,背景設為透明來隱藏
然後 box 設定 justify-content: space-between