尝试这个方法
position:absolute;
top:50%;
left:50%;
margin-top:-260px;
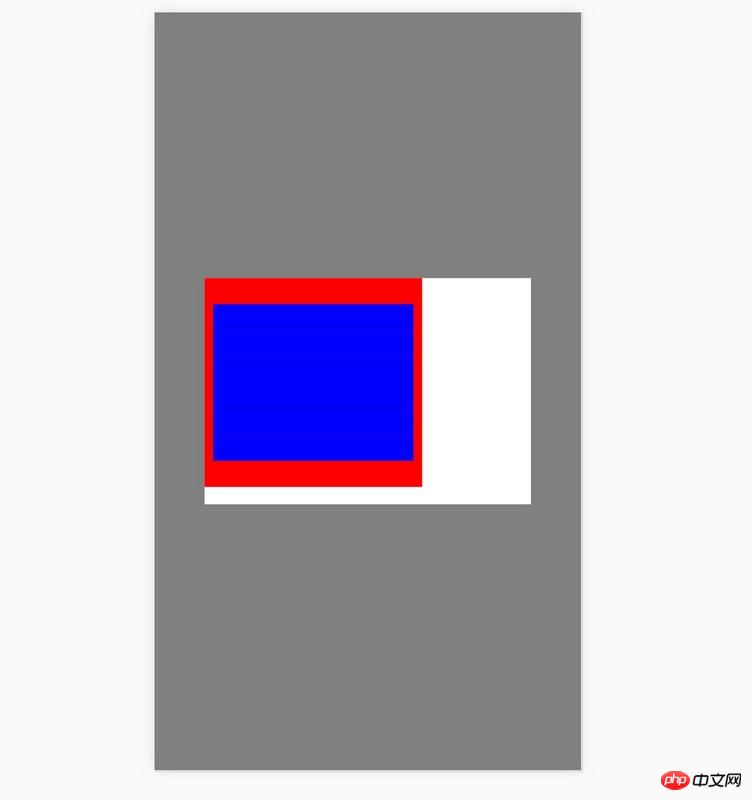
margin-left:-375px;让p居中时,最外层的p(login-main)实现了居中,但是当我让里层的p(login-input)也相对于其父元素居中时这个方法却不行了,直接对着最外层p居中了。请问为什么?是不是因为他的父元素浮动了?可是加了clearfix也没用啊?我该如何改?谢谢。
这是html
<p class='login-main'>
<p class='login-left clearfix'>
<p class='login-form'>
<p class='login-input'></p>
<p class='login-input'></p>
<p class='login-input'></p>
<p class='login-input'></p>
<p class='login-input'></p>
<p class='login-input'></p>
</p>
</p>
</p>这是css
body{background:grey;}
/*主体p居中*/
.login-main
{
position:absolute;
top:50%;
left:50%;
margin-top:-260px;
margin-left:-375px;
width:750px;
height:520px;
background:white;
}
/*注册功能区*/
.login-left
{
float:left;
width:500px;
height:480px;
background:red;
}
/*注册form*/
.login-form
{
position:absolute;
top:50%;
left:50%;
margin-top:-180px;
margin-left:-230px;
width:460px;
height:360px;
clear:both;
}
/*登录等按钮区*/
.login-input
{
width:460px;
height:60px;
background:blue;
}
/*-----clearfix已经省略----*/
伊谢尔伦2017-04-17 11:36:52
應該是position的問題吧,子元素還是相對於body就行了絕對定位,你把父元素的absolute換成relative,子元素的left和top的偏移就會根據有relative的父元素決定。
迷茫2017-04-17 11:36:52

你是想要這種效果嗎,這樣改就行
.login-left
{
float:left;
width:500px;
height:480px;
background:red;
position: relative;//这是新增的
}