
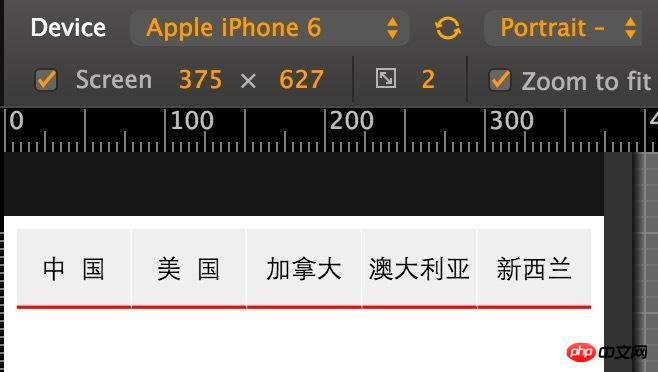
如图,移动端导航用了flex均匀分布。但是视觉上不对。因为字数不相同。导致间隔不整齐。
现在想调整css 能让字的间隔均匀分布。同时满足
移动端同行100%
注意下面红线
怪我咯2017-04-17 11:34:36
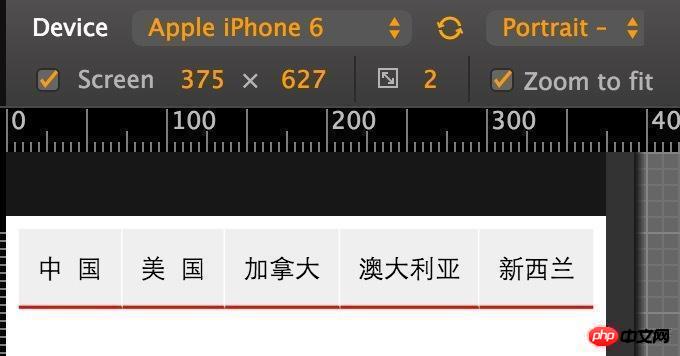
如果只是改變css,我的認知中好像並沒有適合你目前這種文字間距均勻的方法;不過可以透過一些樣式調整達到視覺上的舒適,如下圖:
加上一個淺色的背景;
在每個內容之間加上1像素間隔符號…

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Super8_share</title>
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="format-detection" content="telephone=no">
<meta content="telephone=no" name="format-detection">
<style>
.list {
display: flex;
flex-flow: row nowrap;
height: 50px;
}
.item {
width: 20%;
line-height: 50px;
text-align: center;
border-right: 1px solid #fff;
background-color: #efefef;
border-bottom: 2px solid #f00;
overflow: hidden;
}
.item:last-child{border-right: none;}
</style>
</head>
<body>
<p class="list">
<p class="item" name="item">中 国</p>
<p class="item" name="item">美 国</p>
<p class="item" name="item">加拿大</p>
<p class="item" name="item">澳大利亚</p>
<p class="item" name="item">新西兰</p>
</p>
</body>
</html>另外,還有下面這種兩邊間隔相同的方式:
只要改一句程式碼即可
flex-grow:1; // 替换 width: 20%;迷茫2017-04-17 11:34:36
美 國 //用
overflow: hidden 隱藏超越的文字。
利用letter-spacing來解決!
letter-spacing 屬性增加或減少字元間的空白(字元間距)。
類似下面的效果:
//
CSS樣式: