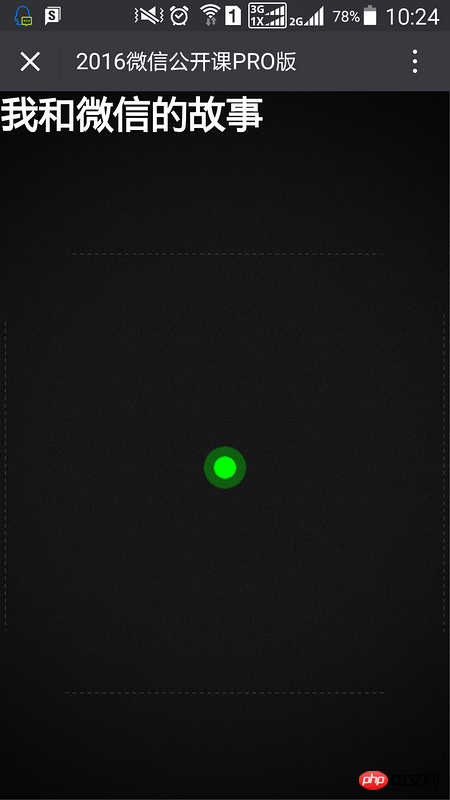
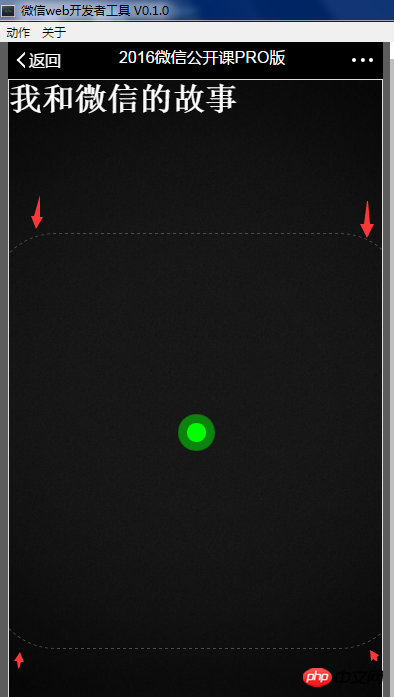
在学习写一个微信公开课PRO的页面,突然发现-webkit-border-radius这个属性的圆角莫名其妙的消失了。。在开发者工具上面是可以用的,求解这是为什么。。

CSS代码如下:
.padOnCircles > p > p {
width: 52vh;
height: 52vh;
border: 1px dashed rgb(79, 76, 72);
-webkit-border-radius: 10vh;
padding: 5vh;
}伊谢尔伦2017-04-17 11:33:19
第一:
相容做就要做全-webkit 是對border-raidus屬性的瀏覽器相容相容
-webkit-border-radius:蘋果;谷歌,等一些瀏覽器認,因為他們都用的是webkit核心;
-moz-border-radius:moz這個屬性主要是專門支援Mozilla Firefox 火狐瀏覽器的CSS屬性。
在這兩個屬性有值的時候,去掉哪個屬性,對用他們做內核的瀏覽器就會有影響,如果沒值的話,就沒影響,這兩個屬性和,IE,和360沒關係。不刪除的話影響微乎其微.
第二:
10vh 是这个是量?不是一般都是2em这样么。
有錯誤還望高手指正