目前有如下结构
<p class="book-list">
<p class="cover"></p>
<p class="cover"></p>
<p class="cover"></p>
<p class="cover"></p>
<p class="cover"></p>
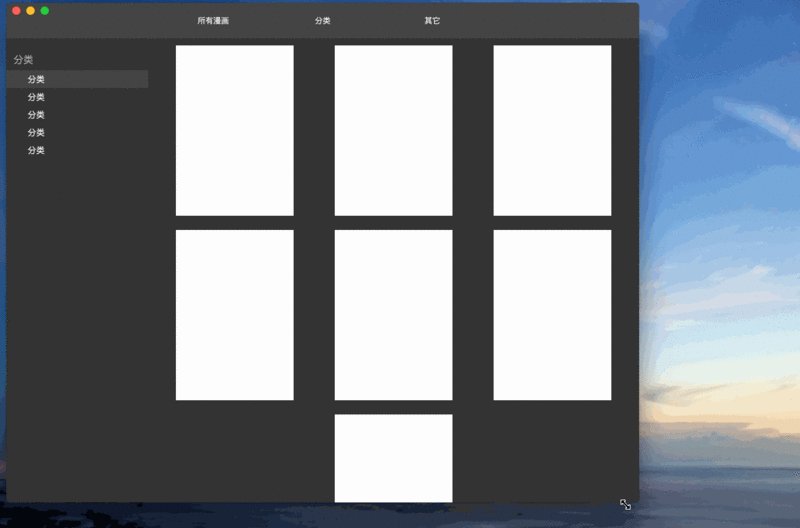
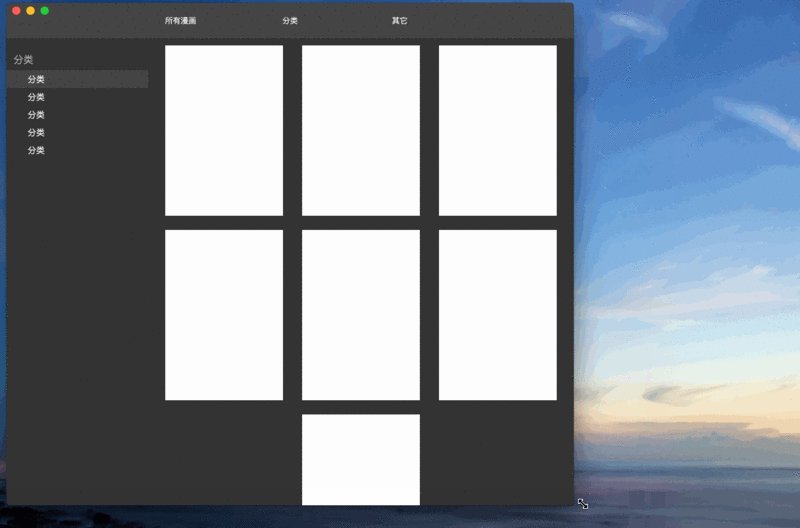
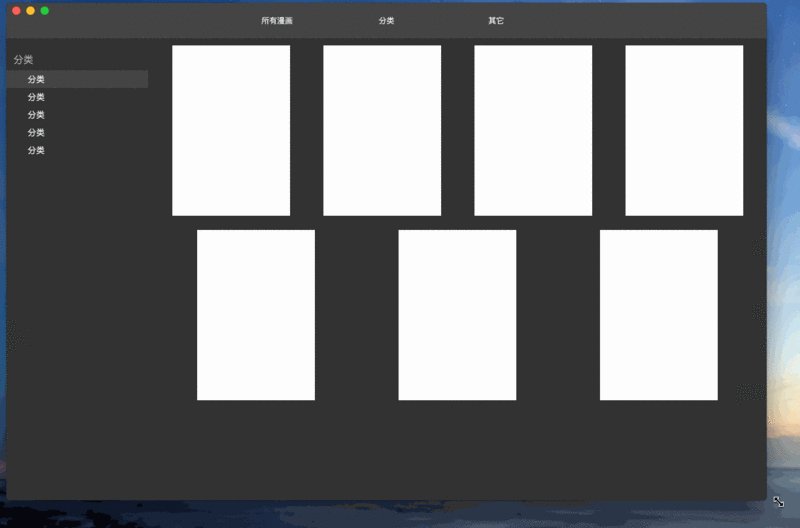
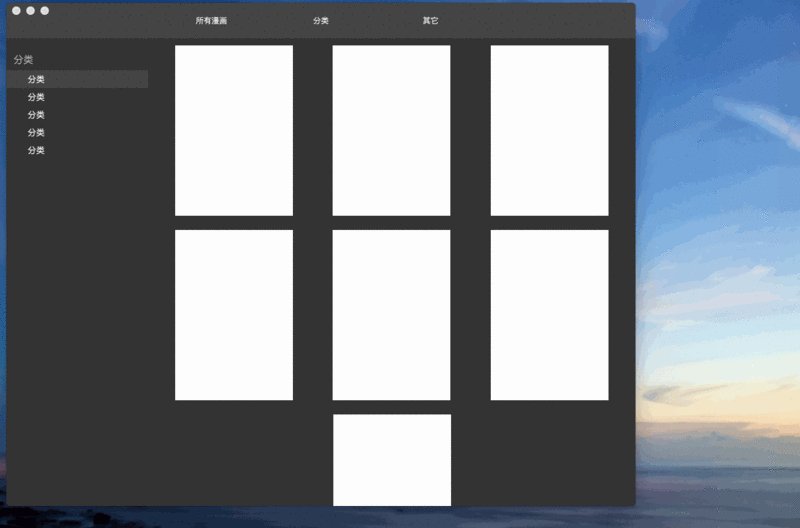
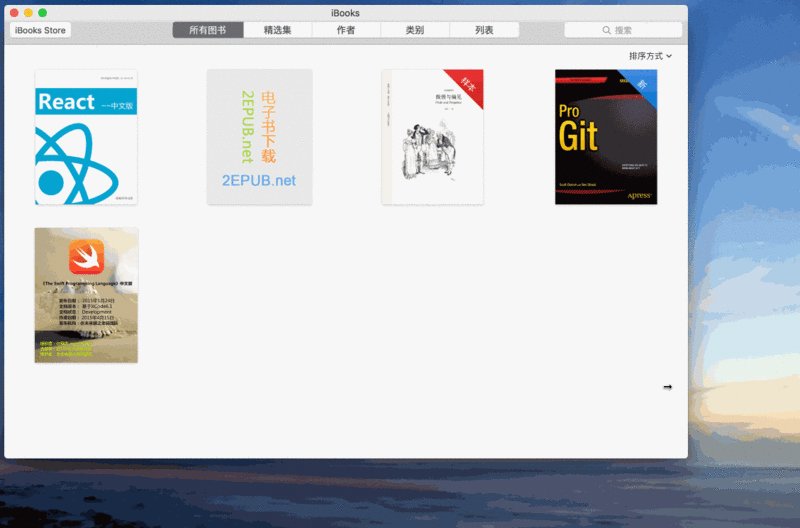
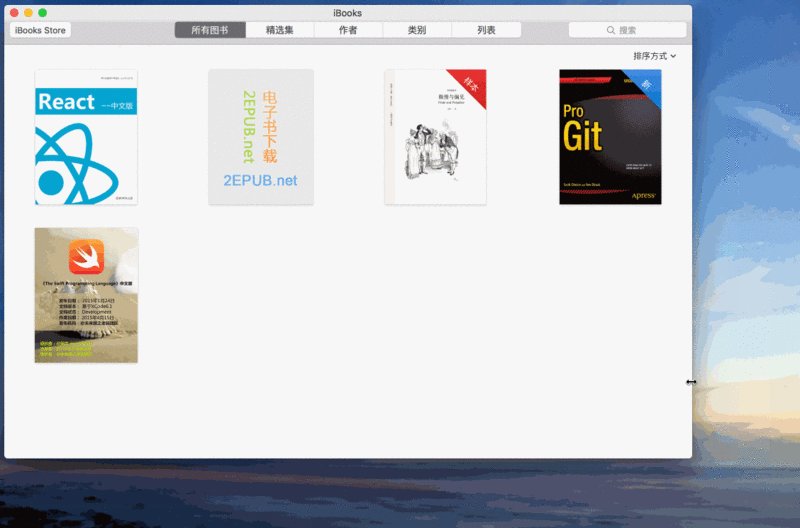
</p>我通过flex布局,只能做出如下效果,

有没有在不改变dom结构的情况下,
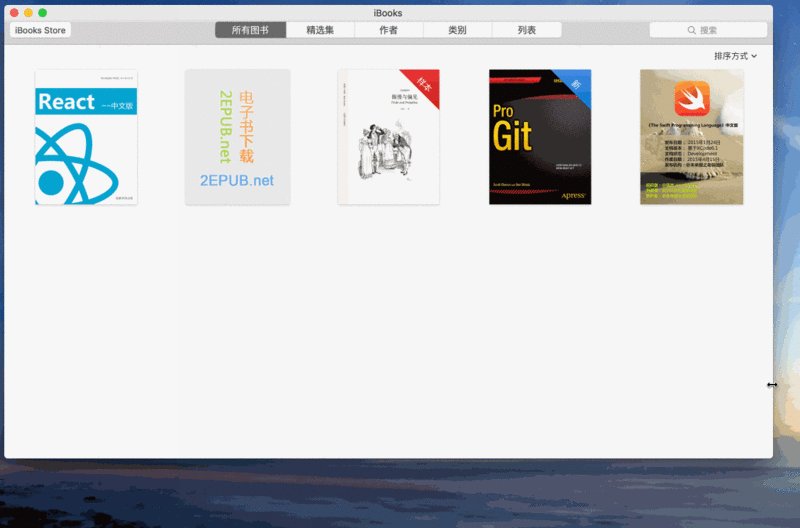
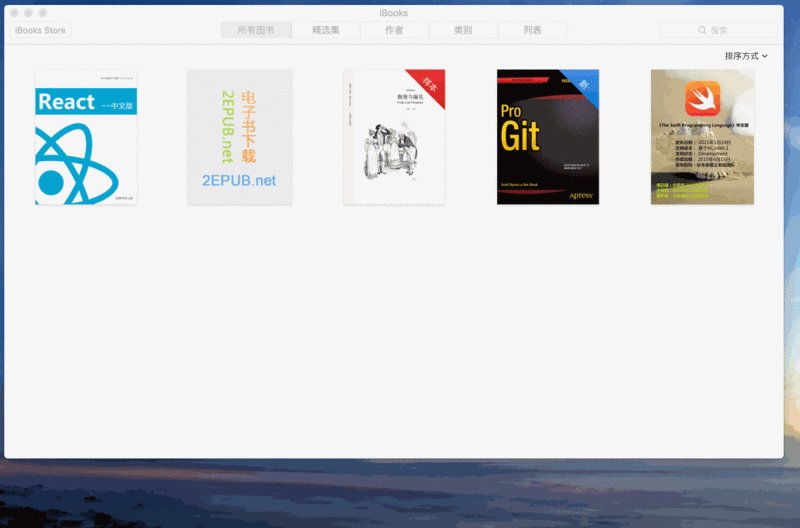
让最后一行如果不与其它行数目一样,只能靠左显示,如同iBook一样。
如果不行,也请提供其它更好的方案
不用考虑兼容问题!

大家讲道理2017-04-17 11:30:40
flex-flow: row wrap
justify-content: flex-start
可以試試看,我專案裡有用類似的,但是現在不在電腦前面。只記得這麼多。看你的圖片應該是對齊的問題
我晚上回來試了一下,看看這樣做行不:
http://codepen.io/charleyw/pen/vLXQRM
還是那個思路給最後一行補齊同等數量的元素,讓flex的自動伸縮能生效。不過沒有用JS,而是在一開始創建DOM的時候就額外添加了足夠多的元素,足夠多是多到什麼程度是根據你一行最多能顯示多少個來決定的,例如在最大的屏幕上你能顯示20個,那麼你就添加19個空元素,這樣不管寬度怎麼變,都能保證最後一行(不算空元素)永遠都跟上一行有同樣的元素個數,就能保證flex樣式是一樣的。