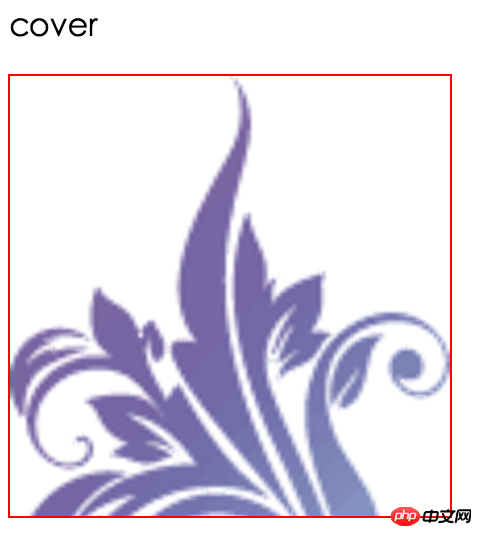
cover 此时会保持图像的纵横比并将图像缩放成将完全覆盖背景定位区域的最小大小。
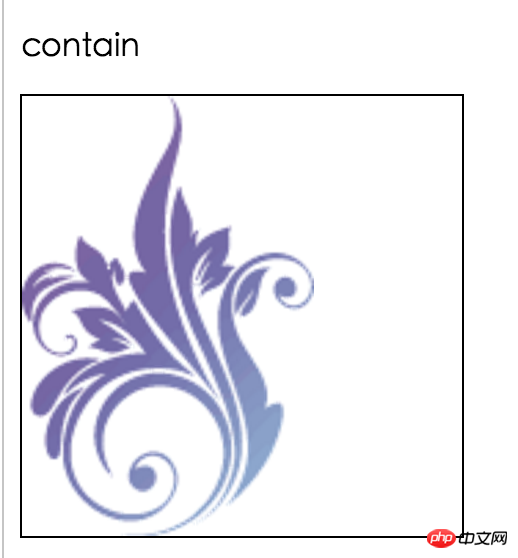
contain 此时会保持图像的纵横比并将图像缩放成将适合背景定位区域的最大大小。
这里面说的最大大小和最小大小该怎么理解呢?为什么我觉得它们好像没有区别啊?
伊谢尔伦2017-04-17 11:30:15
寫一段程式碼自己去驗證一下:
<!DOCTYPE html>
<html>
<head>
<style>
p {
width: 200px;
height: 200px;
}
.contain{
border: black 1px solid;
background:url(/i/bg_flower.gif);
background-size:contain;
background-repeat:no-repeat;
padding:10px;
}
.cover{
border: red 1px solid;
background:url(/i/bg_flower.gif);
background-size:cover;
background-repeat:no-repeat;
padding:10px;
}
</style>
</head>
<body>
<p>contain</p>
<p class="contain">
</p>
<p>cover</p>
<p class="cover">
</p>
<p>原始图片
<img src="/i/bg_flower.gif"/></p>
</body>
</html>可以看出,儘管cover和contain都保持了縱橫比,但是contain會把圖片完全包含進box,box內部有些部分沒有圖片:
而
而cover則是圖片會完全覆蓋box,而圖片的有些部分則會不顯示: