
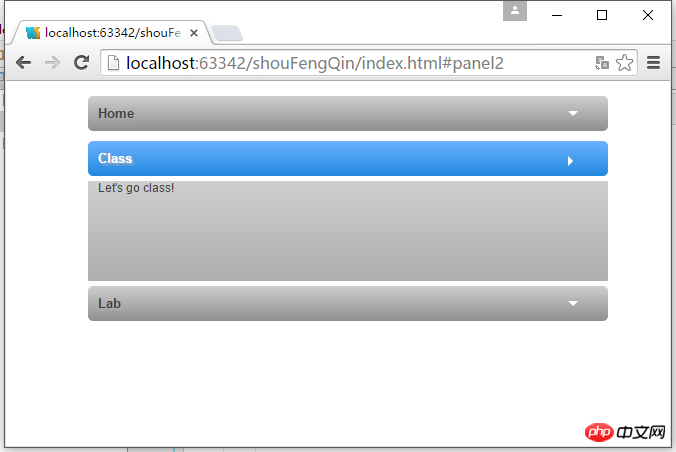
当我刷新此页面时,锚点还是指向panel2。此时利用CSS3
:target伪类实现的锚点链接还在url上,这样的话点击一次之后,无论怎么刷新页面当前列表一直是打开的,而且如果有动画效果就会自动显示动画效果。
请问怎么实现刷新页面去掉锚点链接。
怪我咯2017-04-17 11:26:39
奇葩的需求
正常的需求:要不是點擊tab的時候,不會改變上面的url;要不是你現在的這種效果。
如果必須按照你現在的奇葩需求來做的話:
先確定你的需求要不要把url的hash去掉,如果去掉的話,要在dom渲染之前完成去掉hash,不在之前去掉的話會有抖動。
如果不去掉的話,tab被點擊的時候增加class clicked,寫選擇器的時候就是 .clicked:target,這樣可以保證刷新進入頁面不會被.clicked:target選中。