今天看了css3的动画,对animation的其他属性都比较容易理解,唯独这个animation-fill-mode让我操碎了心。
找了些下面的描述:
规定对象动画时间之外的状态。
有四个值可选,并且允许由逗号分隔多个值。
none 不改变默认行为。
forwards 当动画完成后,保持最后一个属性值(在最后一个关键帧中定义)。
backwards 在 animation-delay 所指定的一段时间内,在动画显示之前,应用开始属性值(在第一个关键帧中定义)。
both 向前和向后填充模式都被应用。
animation-fill-mode: none;
animation-fill-mode: forwards;
animation-fill-mode: backwards;
animation-fill-mode: both;
animation-fill-mode: none, backwards;
animation-fill-mode: both, forwards, none;对于单个none,forwards,backwards还可以勉强理解,对于其他的就晕菜了,希望有人指点一下(尽量说的通俗易懂点),最好配上示例或图例帮助理解。
...
巴扎黑2017-04-17 11:26:19
假設有一個盒子,HTML:
<p class="box"></p>
CSS如下:
.box{
transform: translateY(0);
}
.box.on{
animation: move 1s;
}
@keyframes move{
from{transform: translateY(-50px)}
to {transform: translateY( 50px)}
}
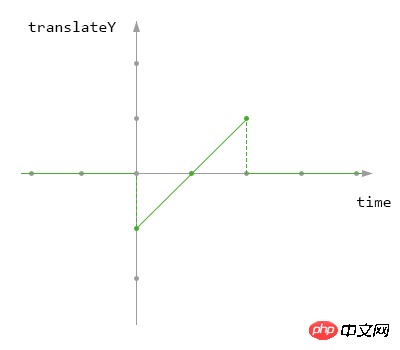
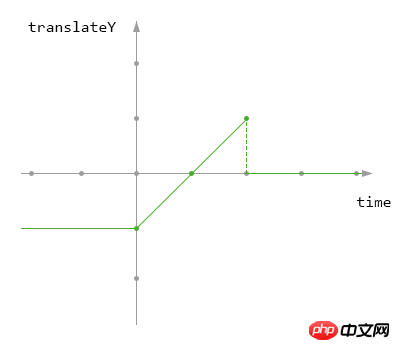
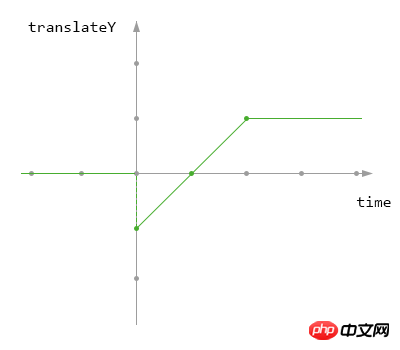
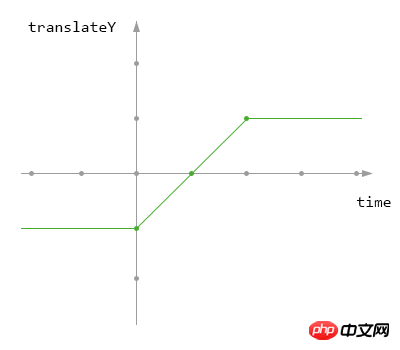
translateY 的值與 時間 的關係:橫軸為表示時間,為0 時表示動畫開始的時間,也就是向box 加上on 類名的時間,橫軸一格表示0.5s
縱軸表示translateY的值,為 0 時表示 translateY 的值為 0,縱軸一格表示 50px
animation-fill-mode: none
animation-fill-mode: backwards
animation-fill-mode: forwards
animation-fill-mode: both
怪我咯2017-04-17 11:26:19
通俗的講就是動畫結束之後要保持什麼狀態。
none 表示不設定結束之後的狀態,預設會回到跟初始狀態一樣。
forwards 表示將動畫元素設定為整個動畫結束時的狀態。
backwards 明確設定動畫結束後回到初始狀態。
both 表示設定為結束或開始時候的狀態。一般都是回到預設狀態。
剩下那些逗號分隔的就是配置多個。寫幾個 demo 試試看就明白了。