网页在IE、Chrome下的字号表现一致,但在Firefox下的字号更大。将Firefox页面缩放到80%时,其字号与在IE、Chrome下的字号的才差不多。
请教,如何解决?
怪我咯2017-04-17 11:23:55
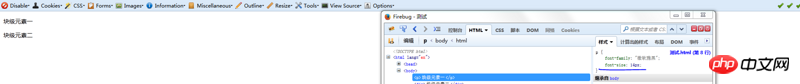
我覺得不是字號問題,而是預設字體問題。請看下圖:同樣是14px的字體:
上面這張是firefox的效果,

這張是chrome下的效果
看起來似乎chrome下面字體大一些,其實是因為chrome和ie下預設字體是宋體,而firefox下預設是微軟雅黑,
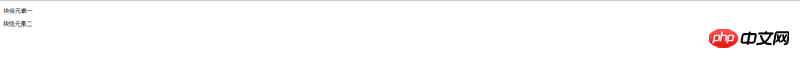
上第三張圖為證:
這張還是chrome下的效果,兩行字font-size都是14px,一行是微軟雅黑,另一行是預設的宋體,看起來似乎大小就會不同,使用了微軟雅黑的字體就跟firefox裡面的看起來一樣了。
綜上所述,想讓不同瀏覽器下字體大小看起來一致,除了要統一font-size,還要統一設定font-family**