本人整理了一部分关于CSS技术相关的关键字,希望能够得到更多的补充,现邀请大家一起来关注这个话题。
巴扎黑2017-04-17 11:20:07
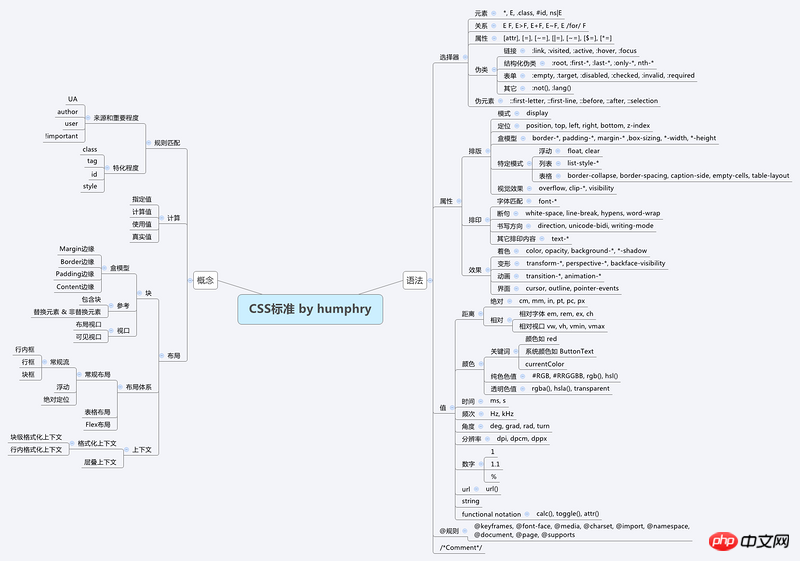
9月1日,更新了一下概念這邊的分類
看到你的分類中呢,有CSS2.1、CSS3標準中的屬性與值,也有基礎概念如BFC,也有相容性相關內容,也有效能與調優,還有程式碼規格與預處理,這些列起來有點一鍋粥了。
選題可以大,但切入點一定要小。 (不然只會無限拖延,例如我的「字體排印在前端」…
先幫你梳理一下標準。
具體來說,借CSS2.1標準的骨架,填滿一些新的CSS3標準。要不然CSS3各個module一填進去,這個樹就過於龐大了。

HINTS
替換元素和非替換元素的分類是CSS範疇內的,其它的分類都不屬於CSS定義的
替換元素和非替換元素的定義是出於「我要不要管你內容區域的樣式」考慮的。
行內元素、區塊元素、巢狀規則屬於HTML裡面定義裡的語意範疇。具體而言,行內元素(標籤)、區塊元素(標籤)的區分只停留在HTML4階段,HTML5早就放棄這種分類方式了。
樣式和內容的分離體現在,我們說到元素時,指的是一個具體的標籤或一類元素;而我們說到「行內塊」的時候,指的是display: inline-block。
不要把行內塊元素和行內元素、塊元素(尤其是這兩個概念已經過時)進行並列,更不要把行內塊元素和替換元素之類的做並列,不是一個範疇。
相容性分類方式,建議你參考w3help
在對標準有足夠認識前,不建議去嘗試組織相容性問題,相容性問題本身就是偏離標准或標準缺位時期的產物,很難有系統地整理起來的。
至於版面標準分類方式,可以參考kejunz的整理。
當然文章已經是2012年的了,有點過時,你可以看看哪些標準已經到了新的階段(比如flex大修了一次語法)
CSS奇技淫巧不要太多。
CSS代碼規範其實也多如牛毛,不僅僅是oocss之類的比較極端的規範,還有各個項目中的折中用法。
只是CSS過了這麼多年依然是全局式引入,大部分程式碼規範都不可避免的在為之打補丁,整理這個,為時過早。
分辨佈局模式和基於佈局模式的應用
例如柵格系統是沒有被考慮在CSS現行規範中的,但你可以應用CSS來做柵格系統。因此不太建議去做「傳統佈局」-「現代佈局」的分類,而不是一個層次。
天蓬老师2017-04-17 11:20:07
首先感謝邀約…
看了一下題目中提到的幾個東西,然後想了一下,所謂的CSS核心技術關鍵字,這個關鍵字主要是什麼呢。
第一眼我以為是CSS屬性中的一些東西,然後看題目中涉及到的,似乎不少是引申出來的東西,然後又有不少是CSS屬性的名稱或者單位,所以,我有點迷糊了,不知道題主想要的是什麼。
這裡就放幾個網址,希望多少能給題主一點參考吧:
提交答案之前,又回頭看了幾眼,總感覺題主的歸類有問題。
這裡的盒子模型,如果考慮到以前的瀏覽器,那麼好像是叫「怪異模式」又或者是其他名稱,我忘了,然後標準模式。接著如果現在算上box-sizing這個屬性的話,我就更不知道了怎麼叫了,border-box、content-box以及好像目前還不是很支持的padding-box……
回答的有點亂…見諒…
阿神2017-04-17 11:20:07
感謝大家的關注,當時一時興起做的這個關鍵字分類,算是接觸CSS以來碰到過的所有知識點,但是本身並沒有做過大型網站的架構,而且做過的項目對於CSS應用也只停留在簡單的表現層面,所以一直以來理解CSS的方式就是如何用,如何用它去解決當前的問題;從來沒有按照CSS自身的屬性和特性去理解它。
目前 @Humphry 對於這個技術關鍵字分類有了新的梳理,透過閱讀對CSS有了新的思考和認識,推薦大家閱讀 —— 《CSS中的語法與概念》
天蓬老师2017-04-17 11:20:07
css的資料很多,我覺得這個能滿足你的要求,你可以看看:
http://www.hubwiz.com/course/54d1cae088dba03f2cd1fec1/