目前配置是webpack + es6 + babel的配置
参考了以下文章:
使用 ES6 的浏览器兼容性问题
https://segmentfault.com/a/11...
ES6 + Webpack + React + Babel 如何在低版本浏览器上愉快的玩耍(上)
https://segmentfault.com/a/11...
ES6 + Webpack + React + Babel 如何在低版本浏览器上愉快的玩耍(下)
https://segmentfault.com/a/11...
代码中使用了Promise 对象,通过以上文章尝试各种方法,包含以下:
1、在入口文件中引用 import 'babel-polyfill' 或 require('babel-polyfill')
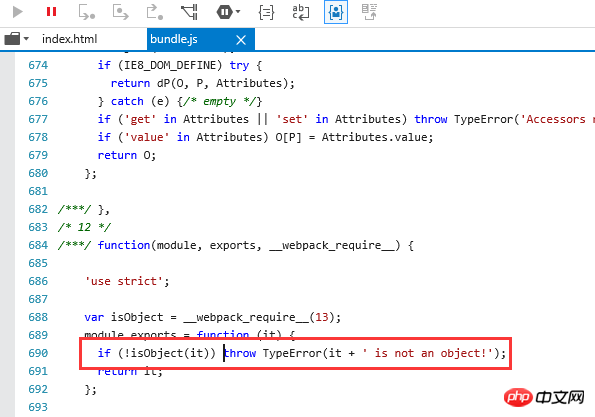
在Chrome 49上可以正常运行,但在IE8,9,10 上均出现SCRIPT5022: 引发了异常但未捕获

后面实验把上图中红框内的throw TypeError去掉后,可以正常在IE9,10运行,但IE8直接崩溃
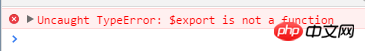
2、使用插件babel-plugin-transform-runtime 后,在Chrome49 和IE9,10上 都无法运行,都出现以下错误

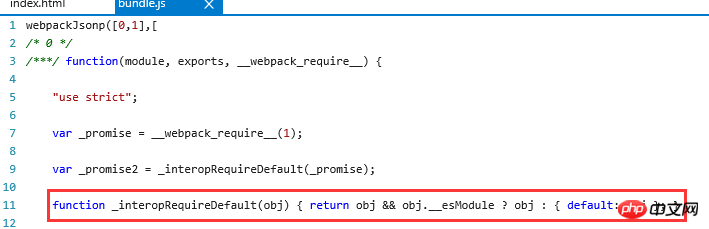
其中IE8比较奇怪,没有出现以上错误,报了另外一个错误:SCRIPT1028: 缺少标识符、字符串或数字,如下
package.json如下:
"devDependencies": {
"babel-core": "^6.14.0",
"babel-loader": "^6.2.5",
"babel-plugin-add-module-exports": "^0.2.1",
"babel-plugin-transform-runtime": "^6.15.0",
"babel-preset-es2015": "^6.14.0",
"babel-preset-react": "^6.11.1",
"babel-preset-stage-1": "^6.13.0",
"json-loader": "^0.5.4",
"webpack": "^1.13.2",
"webpack-dev-server": "^1.16.1"},
"dependencies": {
"babel-polyfill": "^6.13.0",
"babel-runtime": "^6.11.6"}
最后想知道如何在IE8,9,10上使用ES6的特性兼容方案,比如Promise、Set、Map等
天蓬老师2017-04-11 13:32:58
试试在入口处这样写
entry: {
app: ['babel-polyfill', './src/scripts/index.js'],
}数组第二项替换为你的入口文件。
巴扎黑2017-04-11 13:32:58
IE8 这个错误的原因是 default 是 JavaScript 关键字,而低版本 IE 不允许关键字作对象的 key. 改成
({ "default": obj })就没这个问题了。
天蓬老师2017-04-11 13:32:58
es5 shim/sham 加了吗?加上以后再用 es2015 loose 模式加 transform-runtime 应该就可以在 IE89 下玩了。当然有些写法如楼上说的 default 是需要注意的。