javascript - 为什么opacity还是会触发重排layout、重绘repaint,不是说opacity只会触发composite吗?
随便弄了个例子:
<!DOCTYPE html>
<html lang="en">
<body>
<p id="target">
某个元素
</p>
<script>
var flag = false
setInterval(function () {
flag = !flag
target.style.opacity = flag ? 0.1 : 1
},1000)
</script>
</body>
</html>
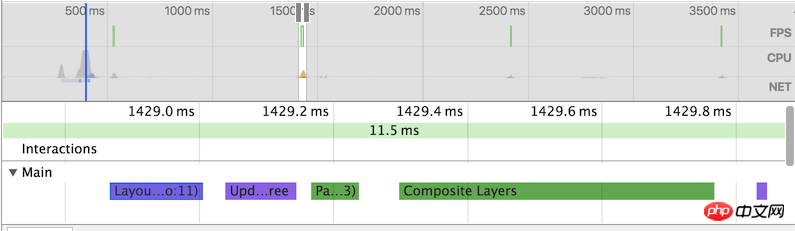
在chrome dev tools的timeline里可以看到每次更改target元素的opacity都会触发重排、重绘(Paint,图中绿色的Pa...3)然后是composite,不是说只会触发composite的吗?
