javascript - vue+elementui取数据到select中无法正确显示?
例子:比如
1.点击编辑弹出dialog。
2.业务类型:是有值,多个选项可以选择。
3.业务名称,渠道id 子id无法正常显示对应的文字,只显示了数字。
4.切换业务类型以后无论是否切换回来底下数据正常。
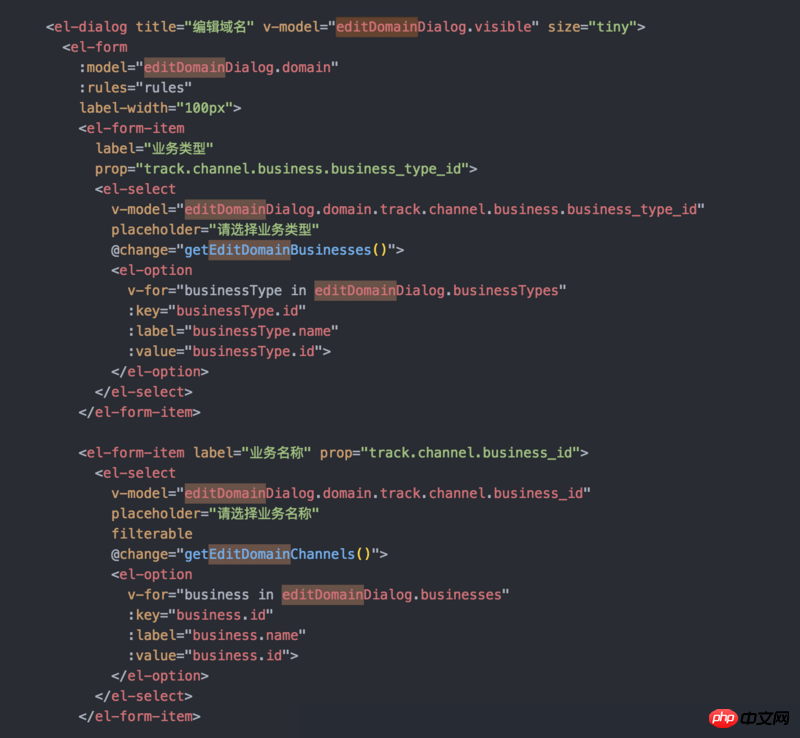
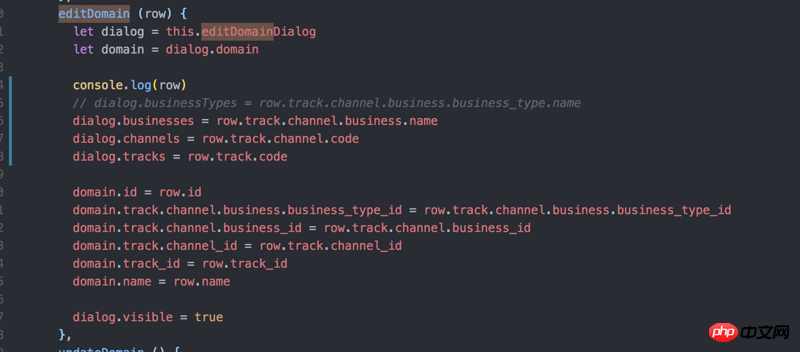
贴上代码:



总体的问题就是:点击编辑,弹出窗口出来的默认是错误的。没有显示对应的文字,而且下拉框选择是空的没,但是切换了第一个业务类型以后底下的值都是有的而且都是正常的,就是初始的时候的显示效果不是我想要的?