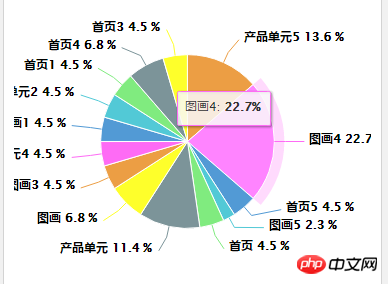
1:目前能达到的效果是:

代码如下:
plotOptions: {
pie: {
allowPointSelect: true,
cursor: 'pointer',
dataLabels: {
enabled: true,
softConnector: false,
format: '<b>{point.name}</b> {point.percentage:.1f} %',
padding: 0,
distance: 25,
/*crop:false,
overflow:'none'*/
//verticalAlign:'top',
//y:-20
},
showInLegend: false,
size: '75%'
}
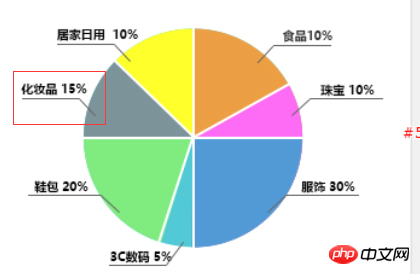
}2:想要的效果是

3:怎么自定义呢?