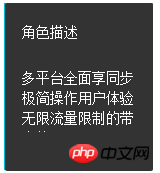
多行显示,超出部分隐藏,并在最后一行末尾部分添加省略号
下面我的部分代码
<p class="roleList-mask" ng-if="editRoleBtn && role.roleDesc !=null && role.roleDesc != ''">
<p class="config">
<h3>角色描述</h3>
<p class="mask-mlellipsis">
<span>{{role.roleDesc}}</span>
</p>
</p>
</p>.roleList-box .roleList-mask .config h3,.roleList-box .roleList-mask .config span{font-family: "PingFangSC";font-size: 14px;font-weight: 400;color: #ffffff;}
.roleList-mask .config h3{margin:22px 0 28px 17px;}
.roleList-mask .config .mask-mlellipsis{margin:0 19px 4px 17px;width:112px;height:60px;}
.roleList-mask .config .mask-mlellipsis span{line-height: 20px;display:block;}$(".mask-mlellipsis").each(function(i){
var pH = $(this).height();
var $p = $("span", $(this)).eq(0);
while ($p.outerHeight() > pH) {
$p.text($p.text().replace(/(\s)*([a-zA-Z0-9]+|\W)(\.\.\.)?$/, "..."));
};
});目前的问题是:
不能实现末尾添加省略号
当鼠标移至下面的区域,显示上面的角色描述部分。
已尝试了两种方法,一种是css样式,但这种只能是针对webkit浏览器,另外一种伪类,模拟省略号,但这种也有很严重的缺陷。
现在在想通过js来实现。但我写的js还有点问题,求指点
求大神指点下,谢谢
巴扎黑2017-04-11 12:11:12
字符串大于16位截取前16位,否则直接显示。
var cardSecret = 'asdf4567894561234qqqqq';
var showCardSecret = cardSecret.length>16?cardSecret.substring(0,16)+'...':cardSecret;
console.log(cardSecret,showCardSecret);阿神2017-04-11 12:11:12
把$p.outerHeight() > pH改成parseInt($p.outerHeight()) > 60是可以实现的另外可以用相关的插件来实现,https://github.com/josephschm...