
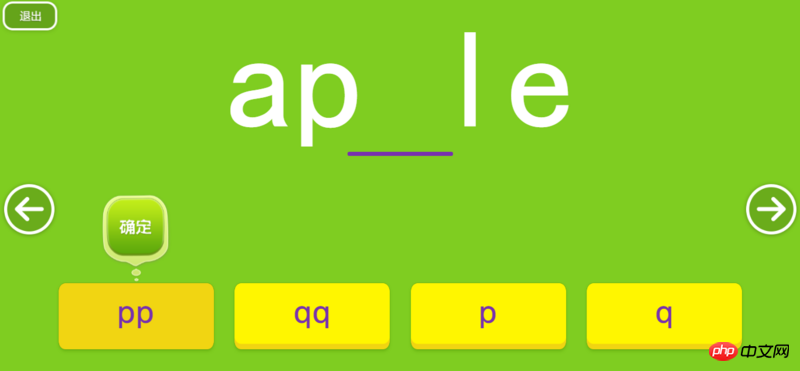
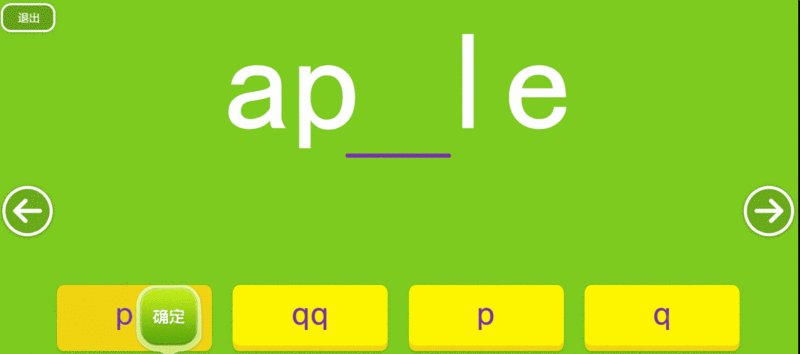
原来确定按钮是如图所示布局且为隐藏状态,这里为了截图就让第一个显示一下位置。
确定按钮css:
.m-blanktest .answer .assure
{
position: absolute;
top: 0;
left: 50%;
display: none;
width: 120px;
height: 150px;
transform: translate(-50%,-100%);
background: url(../img/btn_quedingjuxing.png) no-repeat center center;
background-size: cover;
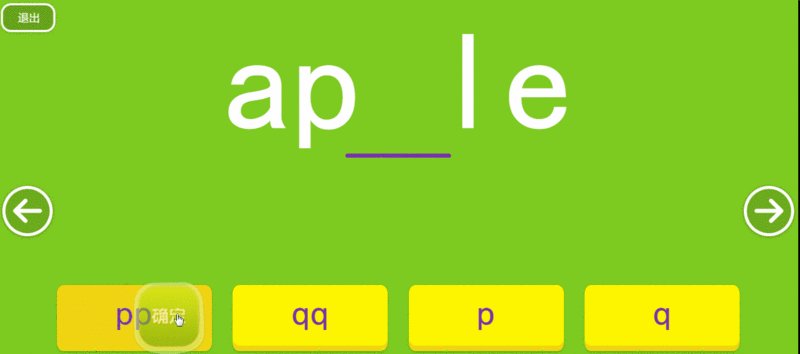
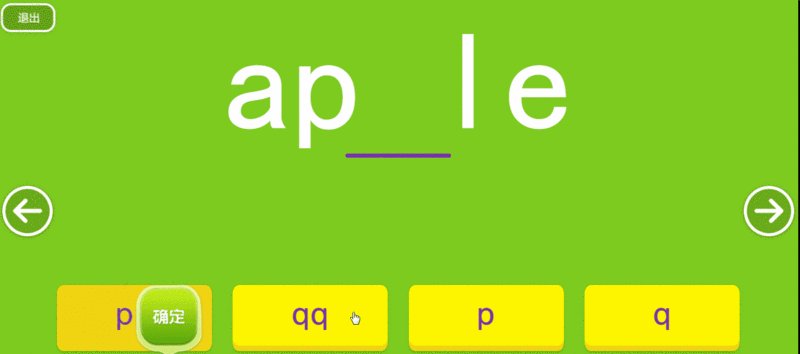
}然后我引入aimate.css库,监听点击事件为其添加动画类名,然而动画出现了位置偏差。
javascript:
$(target).find(".assure").addClass('animated bounceIn').show();请问使用animate.css怎么让确定按钮在我原来布局的位置弹出?
伊谢尔伦2017-04-11 12:01:45
你的transform属性被bounceIn的keyframes里的transform覆盖了,建议你这里使用left、top之类的属性,或者自定义这个CSS库,
@keyframes bounceIn {
...
0% {
opacity: 0;
transform: scale3d(.3, .3, .3) ;
}
...
to {
opacity: 1;
transform: scale3d(1, 1, 1);
}
}