这两天在看《javascript高级程序设计》这本书,在里面关于闭包的章节中看到一段代码,动手敲了一下与预期不符,十分困惑。
var name = "The Window";
var object = {
name : "My Object",
getNameFunc : function(){
return function(){
return this.name;
};
}
};
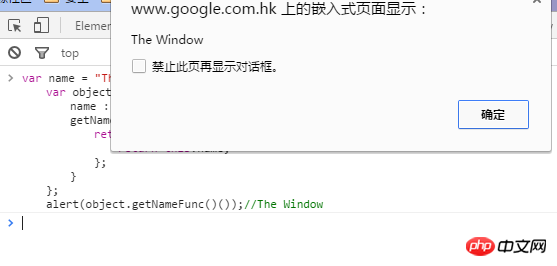
alert(object.getNameFunc()());//The Window按书上说,这里应该返回“The Window”,但我在chrome/ff/safari都弹出空。
看知乎里的javascript闭包问题 this?的回答,阮一峰博客学习Javascript闭包(Closure)下面的评论,大部分人还是按照这个函数返回全局变量上的name属性来解答的。为什么我这里就弹出一个空白的弹出框呢?求解。
大家讲道理2017-04-11 11:54:19
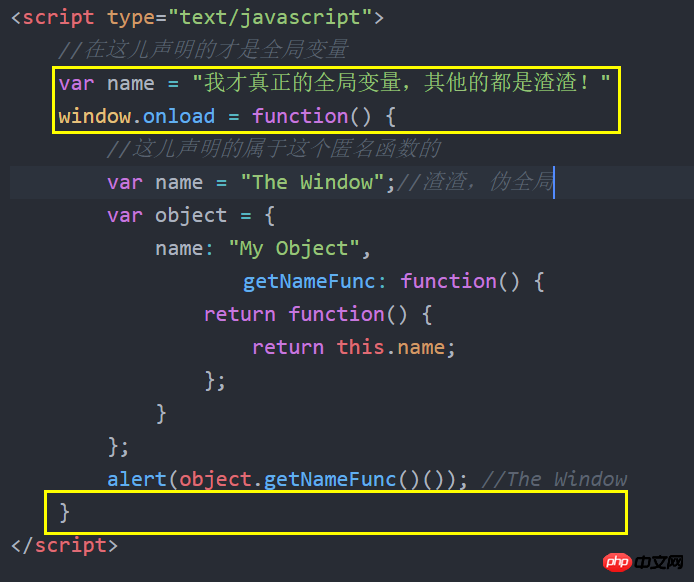
你应该把这段代码写在window.onload函数里面了,或者写在了$(function(){})里面了。这样导致了你所谓的全局变量全都是这个函数里面的局部变量。
图片描述
把图片中的黄色部分去掉就OK啦
天蓬老师2017-04-11 11:54:19
关于this指针确实很麻烦的,不过理清思路理解起来也是挺简单的,关于this,可以用一句话来理解,谁 new 它,它就指向谁,这里有闭包,假如没有闭包,这里的this就是object,由于闭包的存在,这个this就是全局的,给你推荐一篇文章this,话说我的浏览器是好的