问下大家,如果我一个输入框基础组件A,在业务组件B中调用了,然后想在B中对A的onblur事件做响应。
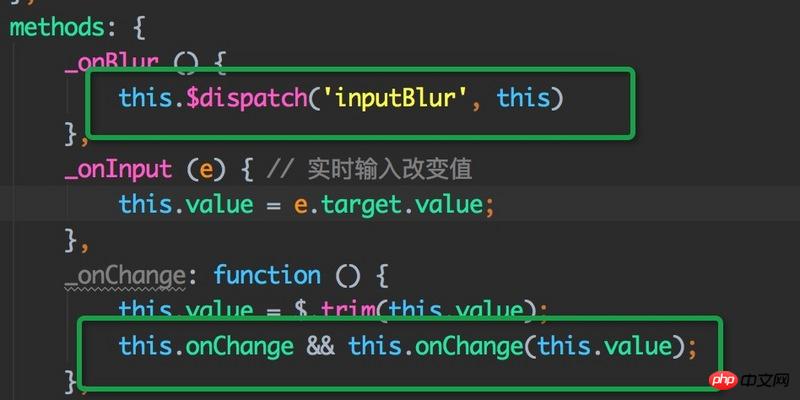
在A中触发blur时直接dispatch一个具名事件冒泡到B
在B中给A传入一个函数,A中触发blur时回调这个函数
哪种方法更好点?

天蓬老师2017-04-11 11:53:26
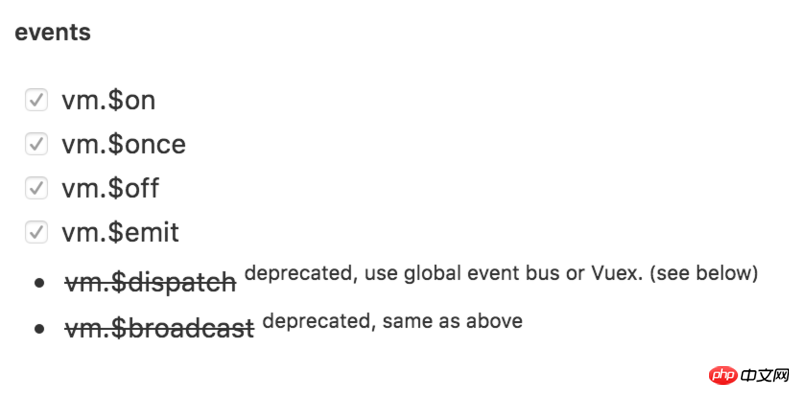
个人认为第二种,将回调作为props传入A中使得父子组件间的逻辑关系更清晰。因为props可以在组件A中明确声明其格式、类型。通过事件传递确实看似简单,但实际操作中遇到的问题时后继难以维护,常常搞不清事件到底喷到哪里去了。如果你看类似的由组件构成的视图工具,譬如:react,你会发现里面直接通过事件传递的方式非常少见。如果react你不稀罕参考,那看看vue2就知道了,

vue2里$dispatch都取消了