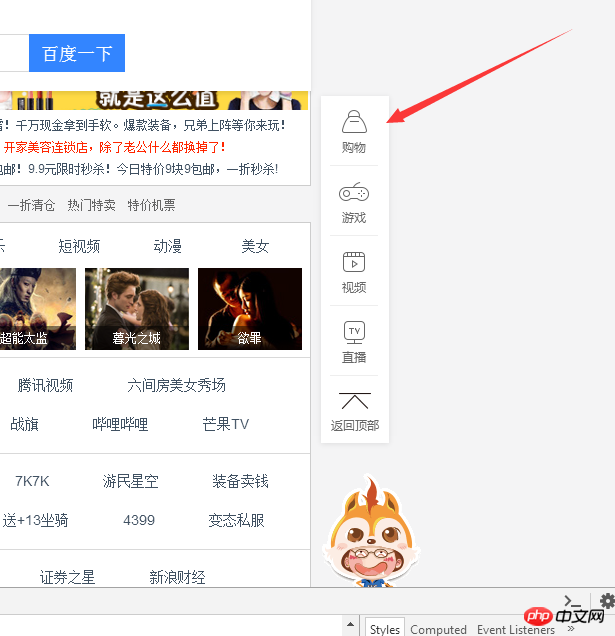
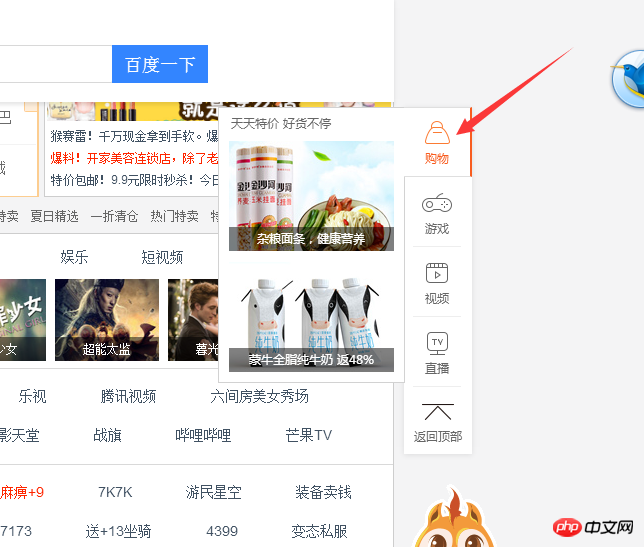
uc导航http://www.uc123.com/的右侧的菜单当鼠标移动到购物和点击后会变成黄色,是用一张图片进行移动的,但是怎么实现呢?



ringa_lee2017-04-11 11:28:55


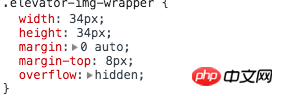
.elevator-img-wrapper {
width: 34px;
height: 34px;
margin: 0 auto;
margin-top: 8px;
overflow: hidden;/*超出部分会被隐藏,所以默认橙黄色部分是被隐藏的*/
}
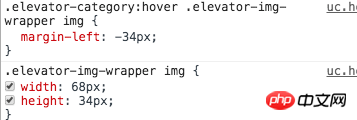
.elevator-category:hover .elevator-img-wrapper img {
margin-left: -34px;/*强行让图左移一块,露出橙色部分*/
}理解了吧
怪我咯2017-04-11 11:28:55
可以这样,先给一个白色有边框,当点击的时候把白色边框改成黄色。并且替换图片。
可以,下面是代码。
注:JQ要你自己引入jq的原始文件比如:<script src="js/jquery-1.11.1.min.js"></script>或是更高版本;
你是要这样的效果吗???
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="js/jquery-1.11.1.min.js"></script>
<style>
* {
margin: 0;
padding: 0;
}
li {
list-style: none;
}
#gps_left {
position: absolute;
width: 200px;
height: 40px;
}
#gps_left li {
float: left;
background: #ccc;
margin: 5px;
width: 40px;
height: 40px;
font: 12px/20px '微软雅黑';
}
#box {
width: 200px;
height 300px;
overflow: hidden;
position: relative;
left: 240px;
top: 0;
}
#gps_right {
position: relative;
left: 0;
top: 0;
width: 1600px;
height: 300px;
}
#gps_right li {
float: left;
width: 200px;
height: 300px;
font: 12px/210px '微软雅黑';
background: #f0f;
}
</style>
</head>
<body>
<ul id="gps_left">
<li style="background:#ff0">1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
<p id="box">
<ul id="gps_right">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</p>
</body>
<script>
$("#gps_left li").hover(function () {
var $indes = ($(this).index()) //获取下标
var l = -($indes*200)+"px";
$("#gps_left li").css("background","#ccc").eq($indes).css("background","#ff0");
$("#gps_right").animate({
left: l,
},200).end();
});
</script>
</html>