我觉得只能这么简单粗暴了,是哪里出现了问题?
HTML代码
<p class="foot">
</p>
</body>
</html>css代码
html {
background-color: red;
}
.foot{
height: 100px;
width: 100%;
background-color: blue;
}
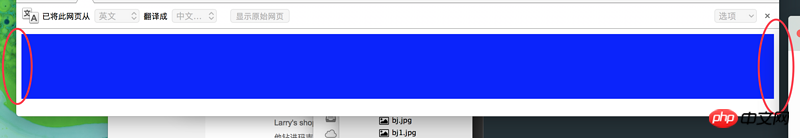
你们看效果是两边都有空白,应该怎么做呢?
PHPz2017-04-11 11:27:05
快速修改的方法就是清除默认样式
*{
margin:0;
padding:0;
}当然这种东西还是不够全面,无法在多个浏览器中使默认样式相同,这时候就需要一个重置的css库,利用这个库可以重置浏览器样式并且使你的css代码在各个浏览器中展现的效果相同。
楼上已经有人贴reset.css了这里我就不放上来了