javascript - 关于类似微信密码输入的模拟

一个需求是这样:
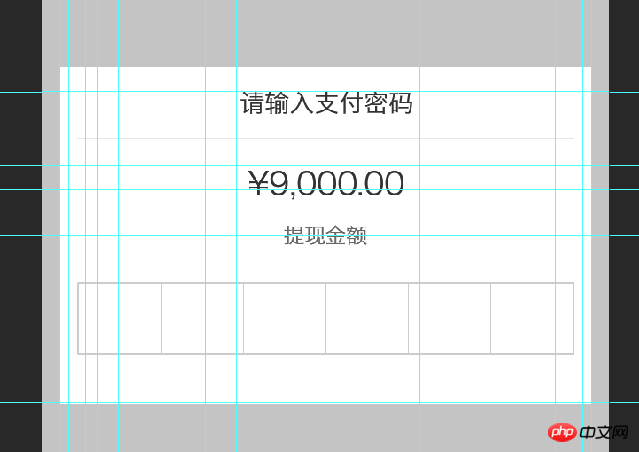
在页面点击一个操作以后触发这个输入支付密码的弹窗。
具体步骤:弹出以后,input框focus,调出键盘,连续输入,然后输入到最后一位,会有一个校验密码的过程。因为有牵涉到用户隐私,所以安全性比较重要。
问题是:我是弄六个input框,限定每个输入框maxlength为1,然后keyup到下一位,到最后一位以后拼接六个input的value发送一个ajax校验。。。有没有其他的方法或者思路

一个需求是这样:
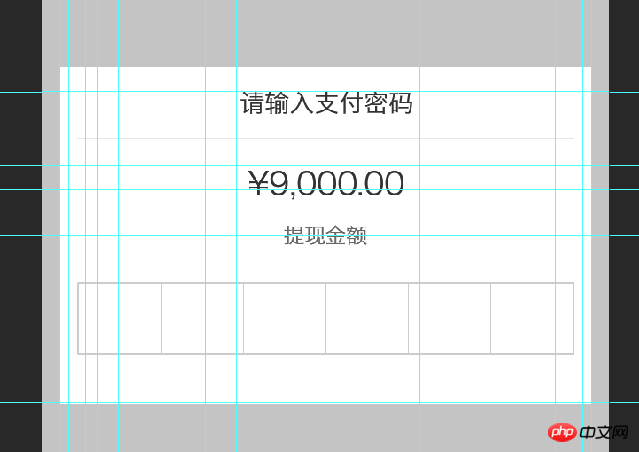
在页面点击一个操作以后触发这个输入支付密码的弹窗。
具体步骤:弹出以后,input框focus,调出键盘,连续输入,然后输入到最后一位,会有一个校验密码的过程。因为有牵涉到用户隐私,所以安全性比较重要。
问题是:我是弄六个input框,限定每个输入框maxlength为1,然后keyup到下一位,到最后一位以后拼接六个input的value发送一个ajax校验。。。有没有其他的方法或者思路
PHPz2017-04-11 10:56:02
1个 input 框,设置 maxlength='6',隐藏起来(left: -9999px)。
点击 passwordBox 时, input.focus()
将 input 的值 实时显示到 6个 p 中。
Backspace 自己补充。