今天发现个问题,代码如下:
<body>
<input type="text" name="" id="" value="" />
<input type="range" name="" id="i2" value="" />
<input type="button" name="" id="" value="qusi" />
<script type="text/javascript">
var i4 = document.createElement("p");
var i2 = document.getElementById("i2");
var inputElement = document.getElementsByTagName("input");
console.log(inputElement);
document.body.replaceChild(i4,i2);
</script>
</body>
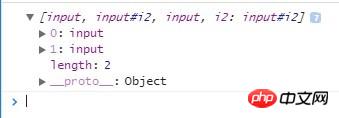
在使用replaceChild()方法替换节点之前使用console.log()打印数组inputElement,结果输出的结果是:
结果显示没有被替换掉的第二个id为i2的input标签,这是为什么?怎么才能打印出所有的input标签呢?请大神解释下原理~
PHPz2017-04-11 10:32:25
这是console.log的一个很有意思的问题。
你展开前是对的,而展开后是错的,为什么?
因为当代码读到console.log的时候,控制台把inputElement的快照展示到了控制台。然后你修改了inputElement的这个对象。在你在控制台展开这个对象的时候,浏览器会再次去读inputElement的值,然后计算并展开,这时候i2已经被替换掉了,所有引用类型都会有这个问题,比如:
var obj = {a: 1};
console.log(obj);
obj.b = 2;log的计算是需要资源的,为了节省资源浏览器只给了控制台一个快照,展开的时候再计算这个对象,所以造成了这种现象,并不影响程序的运行。