javascript - bootstrap的button自定义颜色不生效,原因是什么?


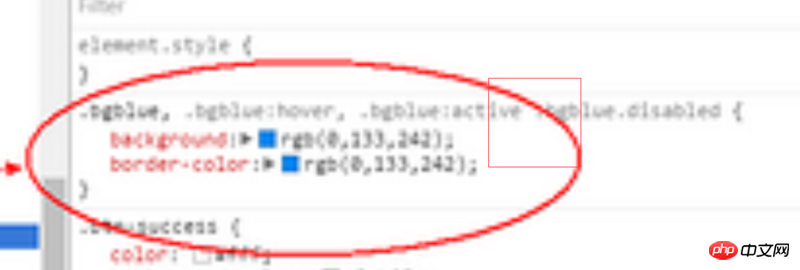
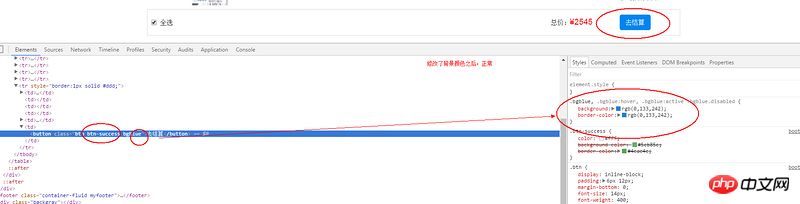
如图,修改了btn-success所对应的button的背景和边框颜色,还有:hove,:active伪类。
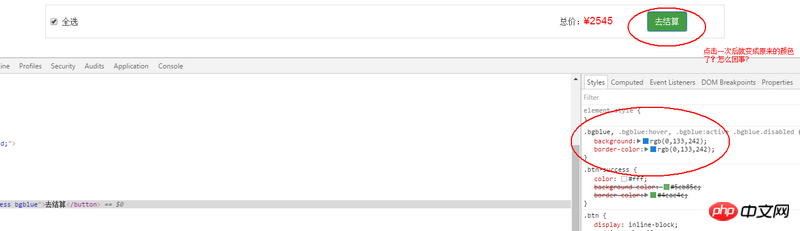
但有一个奇怪的现象是:
按钮点击后,鼠标离开按钮时,它的颜色还是原来的绿色。
为什么会这样?怎样怎样修改?
补充:
:active 后面的逗号截图的时候漏了,加上去后效果仍然一样。
但其实那个没有被我修改的样式不应该是:active,而更应该是:visited伪类,但是我加上去后效果也一样,而且我看bootstrap源码中也并没有给btn-success添加:visited的伪类。