<form method="post" action="">
<p class="name">
<label for="username" >用户名:</label>
<input type="text" id="username" class="required" required="required"/>
</p>
<p class="sub">
<input type="submit" value="提交" id="send"/>
<input type="reset" id="res"/>
</p>
</form>
$(function(){
$(".name").append("<em style='color:red'>*</em>");
$(".name input").focus(function(){
$(this).siblings("em:eq(1)").remove();
$(this).next().after("<em style='color:red'>请输入至6位的位用户名</em>")
}).blur(function(){
$(this).val().length>5 ? $(this).siblings("em:eq(1)").text("输入正确").css("color","green") :"";
})//..................这部分应该没问题
$("#send:submit").click(function(){
var $must=$("input[required=required]");
if($must.siblings("em:contains(请输入)")||$must.val()=="")//..............好像这里有问题,因为无论if语句是真是假都没有反应
{return false;
alert("请正确输入表单")}
else
alert("注册成功,密码已发到你的邮箱,请查收.");
})
})希望点击button后对必填表单字段检查,若有没填或格式不对则弹出提示,
问题是不管填对填错根本没有任何提示 ??
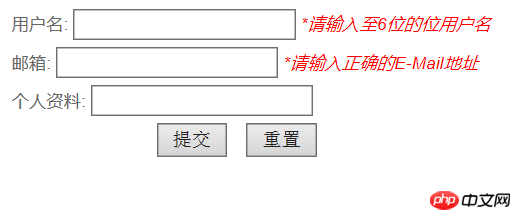
下面是截图:
伊谢尔伦2017-04-10 17:41:00
都没说到点
你的 if 有这么一句:
$must.siblings("em:contains(请输入)")这句结果恒为true,因为它返回的是一个对象。因此if恒真
而判为真时,你先return了,自然没有弹框了
PHPz2017-04-10 17:41:00
改成这样就可以了,你在if里面先return false就会直接不执行下面的逻辑了.
改成这样如果符合条件就会alert,不符合就跳到下面一句,相当于else.
if($must.siblings("em:contains(请输入)")||$must.val()=="") return alert("请正确输入表单")
alert("注册成功,密码已发到你的邮箱,请查收.");怪我咯2017-04-10 17:41:00
首先就是$("input[required='required']").val()的值是对的。楼上说的很对。$must.siblings("em:contains(请输入)")这样的判断方式不对。