故事是这样的,源于一个大家都玩坏了的梗,不用临时变量交换两个数值变量的值.
var a=1,b=2;
a=a+b;
b=a-b;
a=a-b; //a=2,b=1
演化后
var a=1,b=2;
a=a^b;
b=a^b;
a=a^b; //a=2,b=1
然后是
var a=1,b=2;
a^=b;
b^=a;
a^=b; //a=2,b=1
最后是-->关键的错误出现了
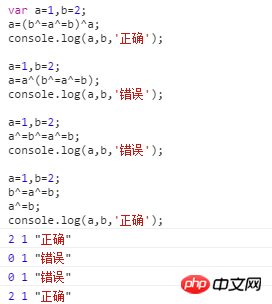
var a=1,b=2;
a^=b^=a^=b; //a=0;b=1 为什么错了?!
然而
var a=1,b=2;
a=(b^=a^=b)^a; //a=2;b=1 为什么对了!
难道是运算顺序出了问题,可是没看出来有什么不对啊?
求指导...
迷茫2017-04-10 17:34:31
并没有错。
var a=1,b=2;
a^=b^=a^=b;
这两行代码 第二行代码执行时,这句代码中有两个a,这两个a的值在执行这句代码的那一刻就已经确定了,都是1
因此,在执行到
b^=a^=b这里的时候,你认为此时的a已经是3了,其实下一步异或运算时的a的值依然是执行这句代码时的值,也就是1
原因就是这些逻辑都放在了同一行代码中执行。
你希望得到的结果,需要这样写:
a^=b;
b^=a;
a^=b;
希望能帮到你。
迷茫2017-04-10 17:34:31
楼主,你开篇的那个问题想要一行代码解决,貌似不用这么复杂吧
var a=22,b=-1055;
b=(a+b)-(a=b);
console.log(a,b) //-1055 22这样不就行了