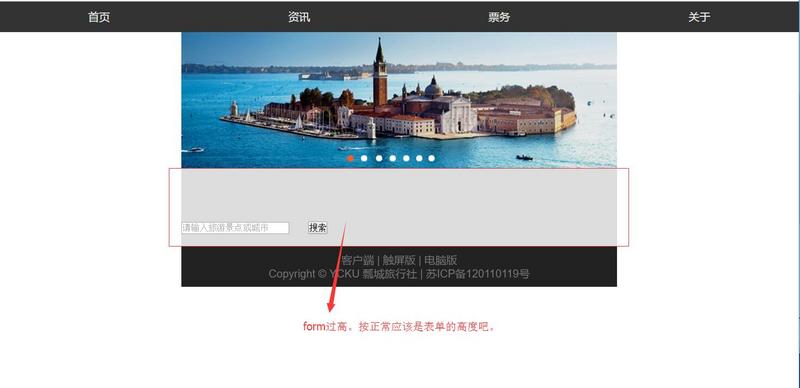
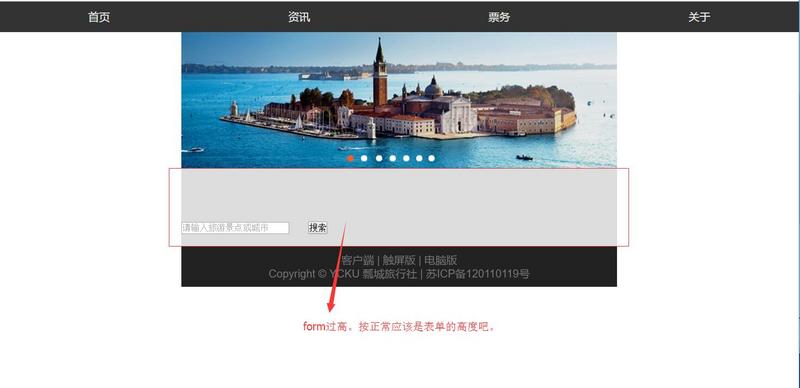
form表单在没有设置高度和边框内外边距的情况下,过高的问题
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0,minimum-scale=1.0, maximum-scale=1.0,user-scalable=no">
<title>移动端</title>
<style>
html{font-size:625%;}
* {
margin: 0;
padding: 0;
}
body {
background-color: #fff;
font-family: "Helvetica Neue",Helvetica,Arial,"Microsoft Yahei UI","Microsoft YaHei",SimHei,"宋体",simsun,sans-serif;
}
ul,ol {
list-style: outside none none;
}
a {
text-decoration: none;
}
img{display:block; width:100%;}
.none {
display: none;
}
#header{width:100%; height:0.45rem; background:#333;}
#header li{float:left; font-size:0.16rem; line-height:0.45rem; width:25%; text-align:center;}
#header li a{color:#eee;}
#header li:hover{background:#000;}
.footer{max-width:6.4rem; background:#222; margin:0 auto; font-size:0.16rem; text-align:center; color:#777; padding:0.1rem 0;}
.img{max-width:6.4rem; margin:0 auto;}
.sou{max-width:6.4rem; margin:0 auto; background:#ddd; }
</style>
</head>
<body>
<div id="header">
<ul>
<li><a href="index.html">首页</a></li>
<li><a href="information.html">资讯</a></li>
<li><a href="ticket.html">票务</a></li>
<li><a href="about.html">关于</a></li>
</ul>
</div>
<div>
<img src="adver.png">
</div>
<div>
<form action="#" method="post">
<input type="text" name="text" placeholder="请输入旅游景点或城市">
<input type="button" value="搜索">
</form>
</div>
<div>
<p>客户端 | 触屏版 | 电脑版</p>
<p>Copyright © YCKU 瓢城旅行社 | 苏ICP备120110119号</p>
</div>
</body>
</html>