http.createServer(function(req,res){
// 规范化 url,去掉查询字符串、可选的反斜杠
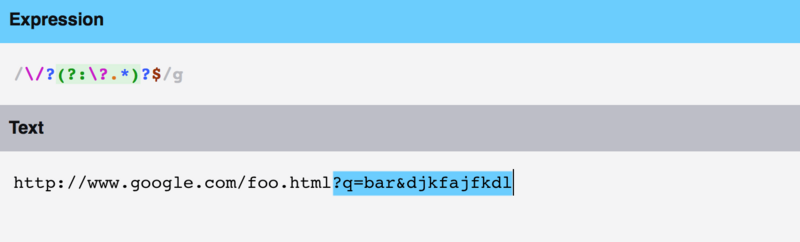
var path = req.url.replace(/\/?(?:\?.*)?$/, '');
}我在学node当中碰到一个正则表达式(要匹配url),有点看不明白,/\/?(?:\?.*)?$/ 里面的(?:)是什么意思,转义字符不是放在后面的吗,(:?),求解答谢谢!
三叔2016-11-11 10:04:28
注释里说的很明白是去掉url中的查询字符串

问号并非转义字符,'\' 反斜杠才是转义字符。这里有好几个问号,我一个个来解释:
第一个:前面有反斜杠,说明这里是匹配问号本身
第二个:(?:exp),是捕获,匹配exp,不捕获匹配的文本,也不给此分组分配组号
第三个:还是匹配问号本身
第四个:是常用限定符,表示前面的内容重复零次或一次
希望有所帮助: ~)
补充知识:常用分组语法
常用分组语法包括 3 种:
捕获
零宽断言
注释
捕获中分为:
(exp): 匹配exp,并捕获文本到自动命名的组里
(?
(?:exp): 匹配exp,不捕获匹配的文本,也不给此分组分配组号
捕获后,就可以使用 $1 或者 $name 来引用捕获,例如:taking 我们需要捕获到 ing,就能用到这种方法
/(ing)/
以上这个就捕获了 ing,此时我们用 js 方法 replace 来做一些修改
// 这里 $1 就是自动分组"taking".replace(/(ing)/, '$1 me');
但如果你用了 /(?:ing)/ 则 $1 就拿不到值了,因为没有自动分组,其他可以类似推导出,你可以自己试试