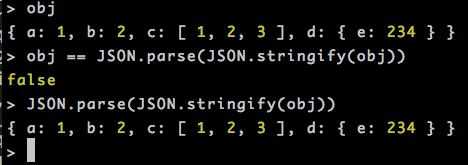
如题,这是在node中的执行结果:

或者这样做的意思何在?有一种说法是去掉属性引用?那么问题来了,什么是属性引用?
欧阳克2016-11-10 15:21:45
我们学过C语言的都知道,对象这种类型被称为引用类型,所有的引用类型实际为一个指针,因此所有的引用类型均无法直接比较,除非重载等号。
字符串等此类常用对象之所以能进行直接的比较就是因为内部重载了等号操作。
正因为引用类型的本质的是一个指针,即使内容两个完全相同的对象,存储的位置也一定不同,因此指针也一定不同。所以此处一定是不同的。
上面有人说通过遍历比较,这也是不可取的,因为对象的成员也有可能是对象,是没法这样比的。
而最简单的比较方法恰恰就是JSON.stringify,然后比较字符串了。
三叔2016-11-10 15:21:32
肯定不相等啦,json parse相当于一个新的对象啦。对象的判断是否相等需要遍历属性进行比较,即使楼主这样写也是不相等的,
var a={};var b = {}; a==b; // false;比如我们需要clone一个对象时候json.stringfy 然后 parse也是一个选择。