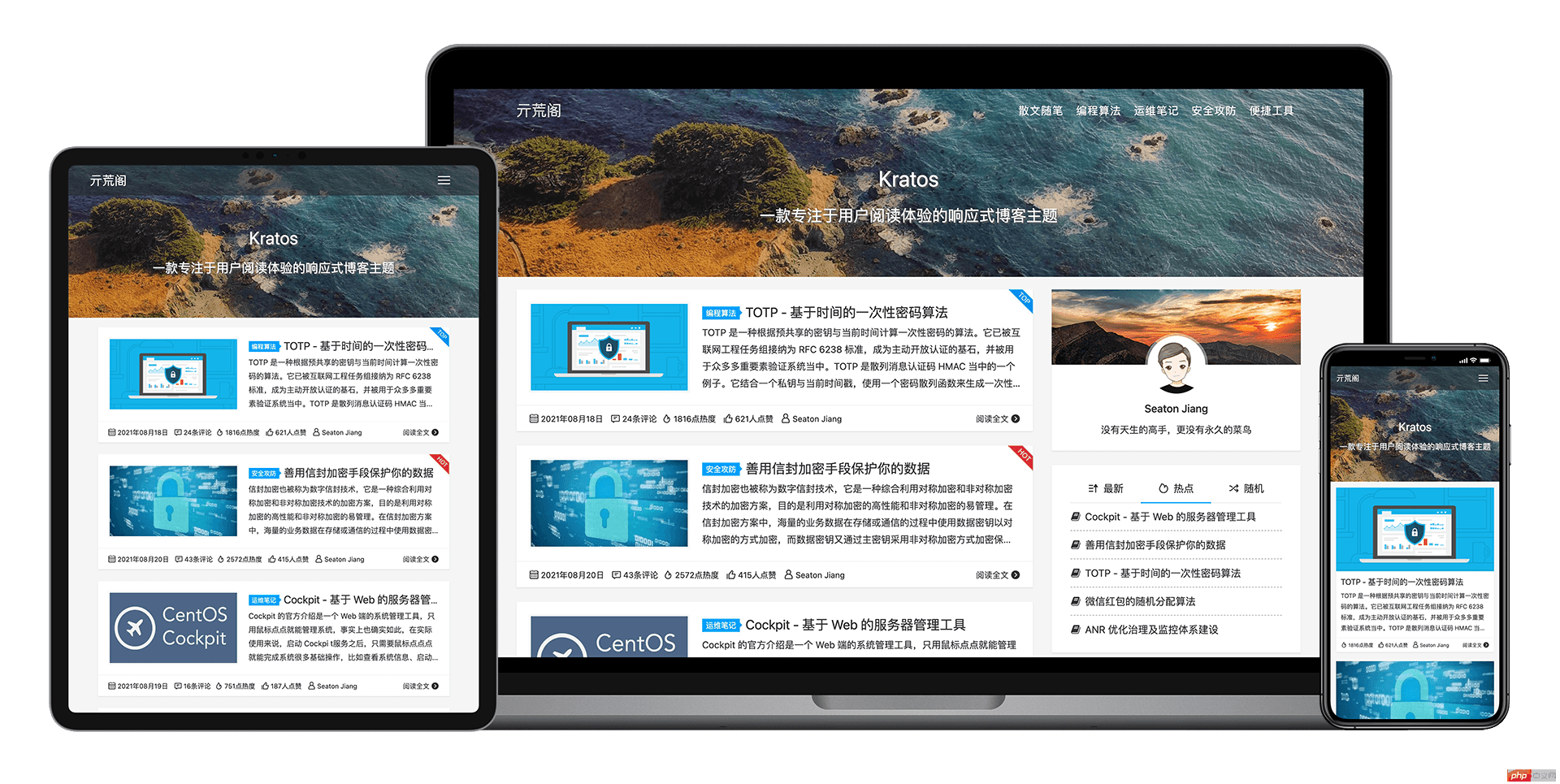
最近在折騰WordPress的主題,裝了一個《Kratos》,上方的選單列效果想調整一下,後台沒得直接修改,又不會折騰代碼,還是上來請教一下吧,主題效果如下圖:
現在有兩個問題:
要如何把電腦版上方的選單調到左對齊呢,現在預設的是右對齊的。
二級選單如何做到滑鼠移過去就自動展開呢?

phpcn牛2023-04-26 09:41:01
要將電腦版上方的選單調整為左對齊,您可以透過新增自訂CSS來實現。請依照以下步驟操作: 登入WordPress後台,進入“外觀”->“編輯器”,找到Kratos主題的style.css檔案。 在文件底部新增以下程式碼:
@media screen and (min-width: 992px) { .navbar-nav { float: left; } }這將使選單在螢幕寬度大於992像素時左對齊。 若要讓二級選單在滑鼠移過去時自動展開,您可以使用jQuery來新增事件處理程序。請依照以下步驟操作: 在WordPress後台中,進入“外觀”->“編輯器”,找到Kratos主題的header.php檔案。 在文件底部添加以下程式碼:
<script> jQuery(document).ready(function($) {
$('.dropdown').hover(function() {
$(this).addClass('open');
}, function() {
$(this).removeClass('open');
});
});
</script>這將在頁面載入時新增一個事件處理程序,當滑鼠懸停在下拉式選單上時,它將添加「open」類,從而展開下拉式選單。當滑鼠移開時,它將刪除“open”類,從而收起下拉式選單。 請注意,如果您不熟悉CSS和jQuery,最好在修改程式碼之前備份文件,並在修改後測試所有更改,以確保它們按預期工作。