index.html的程式碼:
#
< ;腳本src="jquery-1.12.4.min.js"></script>
<腳本類型="text/javascript">
# $(function () {
$("#btn").click(function () {
## 型態:"post" , url:"form.php", 已的名稱:$("#bookname").val(), 依:$("#press").val() 非同步: true, # alert("提交成功!" msg);# });
#
});
})) ;
##<正文> < div style="text-align : center; margin-top: 50px;">
##
# <br>
出版社:<input type="text" id="press" style="margin-top: 15px;" />< type="button" value="提交" style="margin-top: 27px;" />
</form>
## </form>## </form>
## #</body></html>form.php的程式碼:##<? php
$a = $_POST["bookname"];
$b = $_POST["press"];
#Ccho $a;
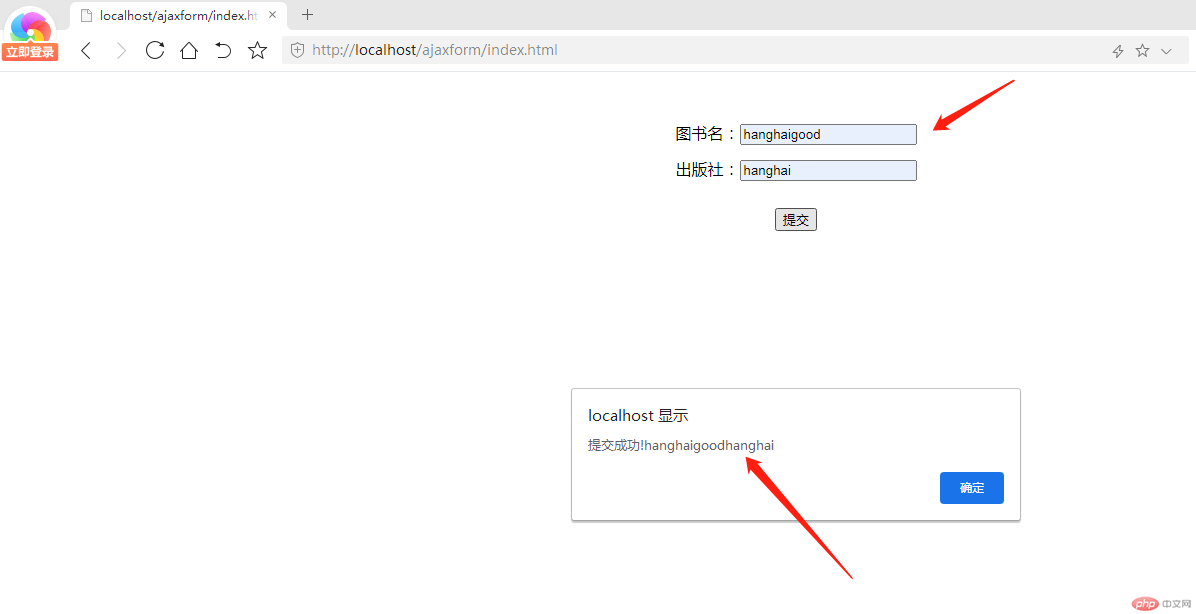
# echo $b;?>##執行index.html,在表單裡輸入並點選提交:
#
開啟form.php頁面,卻是一片空白,echo無法輸出內容。
 1、透過ajax提交表單又不跳頁。
1、透過ajax提交表單又不跳頁。
2、php頁面能接收到ajax提交的表單數據,並透過echo輸出表單數據並顯示在php頁面。
目前php頁面是能接收ajax提交的表單數據,因為可以傳回數據到參數msg。可是透過echo輸出表單資料並顯示在php頁面,卻是一片空白,究竟是哪裡出錯了呢?
#