<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="robots" content="index,follow">
<!-- 上述3個meta標籤*必須*放在最前面,任何其他內容都*必須*跟隨其後! -->
<title>1111</title>
<link href="images/logo.ico" rel="shortcut icon" />
<!-- Bootstrap -->
<link rel="stylesheet" type="text/css" href="https://cdn.jsdelivr.net/npm/bootstrap@ 3.3.7/dist/css/bootstrap.min.css">
<!-- HTML5 shim 和Respond.js 是為了讓IE8 支援HTML5 元素和媒體查詢(media queries)功能-- >
<!-- 警告:透過file:// 協定(就是直接將html 頁面拖曳到瀏覽器中)造訪頁面時Respond.js 不起作用-->
<!--[if lt IE 9]>
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv. min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js "></script>
<![endif]-->
<?php
//分頁的函數
function news($pageNum = 1, $pageSize = 5)
{
$array = array();
$coon = mysqli_connect('localhost',' root','96jj0820com','shuju');
mysqli_set_charset($coon, "utf8");
// limit為限制顯示多少條訊息,後面有兩個參數,第一個為從第幾個開始,第二個為長度
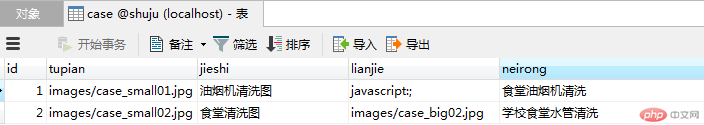
$rs = "select * from case limit " . (($pageNum - 1) * $pageSize) . "," . $pageSize ;
$r = mysqli_query($coon, $rs);
while ($obj = mysqli_fetch_object($r)) {
$array[] = $obj ;
}
mysqli_close($coon,"shuju");
return $array;
}
#//顯示總頁數的函數
function allNews()
{
#$coon = mysqli_connect('localhost','root','96jj0820com','shuju');
mysqli_set_charset($coon, "utf8");
$rs = "select count(*) num from case"; //可以顯示總頁數
$r = mysqli_query($coon, $rs);
$obj = mysqli_fetch_object($r);
mysqli_close($coon,"shuju");
#return $obj->num;
}
@$allNum = allNews();
@$pageSize = 5; //約定每頁顯示幾個訊息
@$pageNum = empty($_GET["pageNum"])?1:$_GET["pageNum"];
@$endPage = ceil($allNum/$pageSize); / /總頁數
@$array = array_reverse(news($pageNum,$pageSize));
?>
##";
echo "";echo "{$value->neirong}"; echo "</a>"; echo "</p>";