
撐起大部分怎麼把它縮小到與那個嵌套進去的表格緊貼呢?
就例如我照做了一個類似的,其中一部分程式碼是這樣的:
<table border="1">
<tr>
<td>
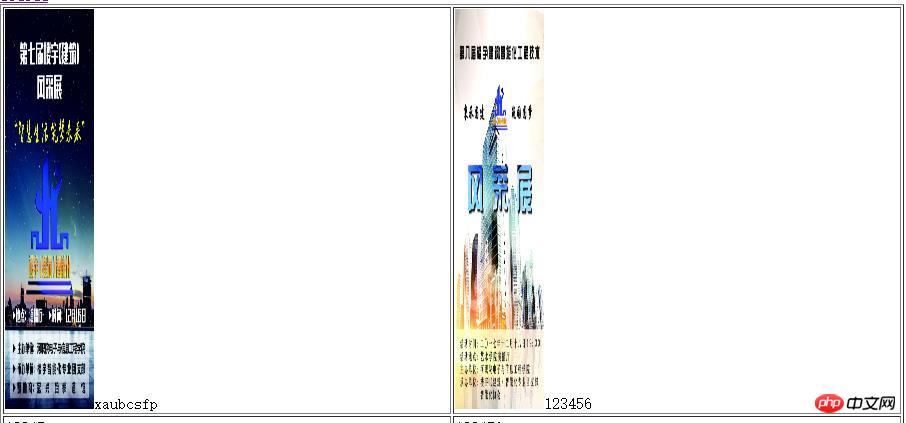
<img src="G:\OneDrive\設計作品\海報修改.jpg" width="20%" height="400px">xaubcsfp< /td>
<td>
<img src="G:\OneDrive\設計作品\第八屆建築(建築)風採展14.jpg" width="20 %" height="400px">123456</td>
</tr>
結果是這樣的:

#那我該怎麼讓它的表格邊框挨著圖片呢?