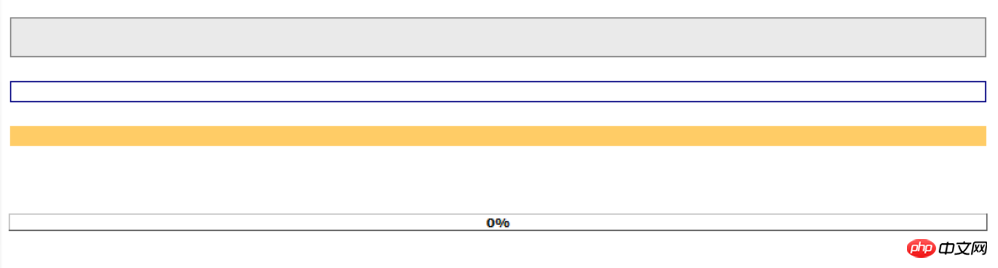
我明明是複製程式碼過來的,但效果顯示卻是樣式亂了,我看了程式碼,也覺得有點問題,為什麼<p>標籤裡面還可以放<p>標籤?有點不太理解,可能是我越學越回去了0_ 0
0
<?php
//防止執行超時
set_time_limit(0);
//清空並關閉輸出快取
ob_end_clean();
#//需要循環的資料
for($i = 0; $i < 188; $i )
{
$users[] = 'Tom_' . $i;
}
//計算資料的長度
$total = count($users);
//顯示的進度條長度,單位px
$width = 500;
/ /每筆記錄的操作所佔的進度條單位長度
$pix = $width / $total;
//預設開始的進度條百分比
$progress = 0;
?>
<html>
#<head>
<title>動態顯示伺服器執行程式的進度條</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
#<style>
body,p input {
font-family: Tahoma;
font-size: 9pt
}
#</style> ;
<script language="JavaScript">
<!--
function updateProgress(sMsg, iWidth)
{
# document.getElementById("status").innerHTML = sMsg;
document.getElementById("progress").style.width = iWidth "px";#n
##get p. ("percent").innerHTML = parseInt(iWidth / <?php echo $width; ?> * 100) "%"; # } # --> # } # --></script>
</head>
<body>
<p style="padding: 8px; border: 1px solid gray ; background: #EAEAEA;height: 20px; width: <?php echo $width 8; ?>px">
<p style="padding: 0; background-color: white; border: 1px solid navy;height: 17px; width: <?php echo $width; ?>px">
<p id="progress"
<p id="progress"
padding: 0; background-color: #FFCC66; border: 0; width: 0px; text-align: center; height: 16px"></p>
</p></p>
</p><
<p id="status"></p>
<p id="percent"
### style="position: relative; top: -30px; text-align: center; font-weight: bold; font-size: 8pt">0%</p>###### </p> ######<?php### </p> ######<?php## #flush(); //將輸出傳送給客戶端瀏覽器
foreach($users as $user)
{
// 在此使用空循環模擬較為耗時的操作,實際應用中需將其替換;
// 如果你的操作不耗時,我想你就沒必要使用這個腳本了:)
# for($i = 0; $i < 100000; $i )
{
}
?>
<script language ="JavaScript">
updateProgress("正在操作使用者<?php echo $user; ?> ....", <?php echo min($width, intval($progress) ); ?>);
</script>
<?php
flush(); //將輸出傳送給客戶端瀏覽器,使其可立即執行伺服器端輸出的JavaScript 程式。
$progress = $pix;
} //end foreach
?>
<script language="JavaScript">
//最後將進度條設定成最大值$width,同時顯示作業完成
updateProgress("作業完成!", <?php echo $width; ?>);
</script>
<?php
flush();
#?>
</body>
</html>