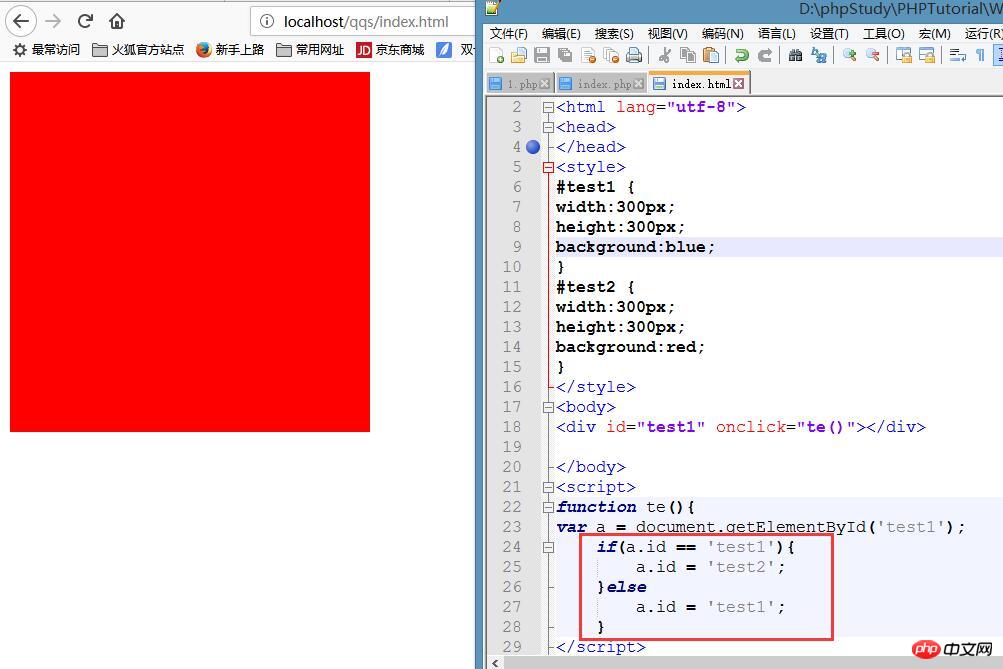
請問怎麼點選背景,藍色變紅色,紅色變成藍色呢?我程式碼哪裡出錯了嗎?求助,謝謝

<!DOCTYPE html>
#<html>
<head>
</head>
<style>
#test1 {
width:300px;
#height:300px;
background:blue;
}
#test2 {
width:300px;
height: 300px;
background:red;
}
#</style>
<body>
#<div id ="test1" onclick="te()"></div>
</body>
##<script>function te(){var a = document.getElementById('test1');if(a.id == 'test1'){a.id = 'test2';}elsea.id = 'test1';}</script></html>
#
***huihui2018-01-18 14:31:34
<!DOCTYPE html>
<html>
<head>
</head>
<style>
#test1 {
width:300px;
height:300px;
background-color:blue;
}
</style>
<body>
<div id="test1"></div>
</body>
<script>
function test1() {
var a = document.getElementById('test1');
var finalStyle = a.currentStyle ? a.currentStyle : document.defaultView.getComputedStyle(a, null);/*利用判断是否支持currentStyle(是否为ie)
13 来通过不同方法获取style*/
if(finalStyle.backgroundColor=="rgb(0, 0, 255)"){
a.style.backgroundColor="red";
}
else if(finalStyle.backgroundColor=="rgb(255, 0, 0)"){
a.style.backgroundColor="blue";
}
}
function addEvent(obj,type,handle){
try{ // Chrome、FireFox、Opera、Safari、IE9.0及其以上版本
obj.addEventListener(type,handle,false);
}catch(e){
try{ // IE8.0及其以下版本
obj.attachEvent('on' + type,handle);
}catch(e){ // 早期浏览器
obj['on' + type] = handle;
}
}
}
window.onload = function(){
var element = document.getElementById("test1");
addEvent(element,"click",test1);
}
</script>
</html>有人@我2017-12-25 17:31:29
你可以用addinventlisner(),監聽點擊事件,初始化給紅色,點擊第一次改變成藍色,再點擊變紅色
準備一個class{background-color:#f00},當你點選的時候給它加上一個類別名稱,再點擊的時候讓它移除那個類別名稱
你可以用移入移出事件
p~ang~胖2017-12-25 11:15:13
第二次執行的時候a是undefined。把var a = document.getElementById('test1');放在函數外面就可以了