用echarts圖表中的折線圖來做統計分析。發現相同的數據,線條不相交,這是什麼問題。請教大神? 
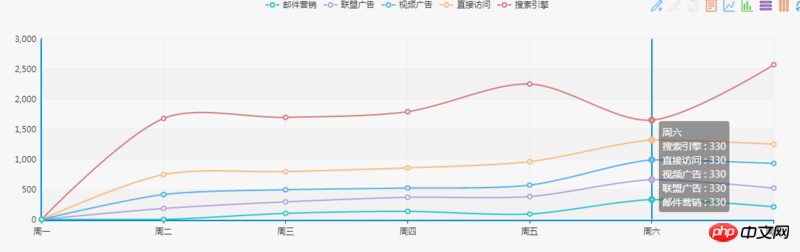
如圖星期六的資料都是330。可是五條線就是不相交
<script src="/Public/Admin/echarts/dist/echarts.js"></script>
<script type="text/javascript">
require.config ({
paths: {
echarts: '/Public/Admin/echarts/dist'
}});
require(
[
'echarts',
'echarts/chart/line'
],
function (ec) {
var myChart = ec.init(document.getElementById('tubiao'));
var option = {
tooltip : {
trigger: 'axis'
},
legend: {
data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']
},
toolbox: {
show : true,
feature : {
mark : {show: true},
dataView : {show: true, readOnly: false},
magicType : {show: true, type: ['line', 'bar', 'stack', 'tiled']},
restore : {show: true},
saveAsImage : {show: true}
}
},
calculable : true,
xAxis : [
{
type : 'category',
boundaryGap : false,
data : ['周一','周二','周三','周四','周五','周六','周日']
}
],
yAxis : [
{
type : 'value'
}
],
series : [
{
name:'邮件营销',
type:'line',
stack: '总量',
data:[0, 132, 101, 134, 90, 330, 210]
},
{
name:'联盟广告',
type:'line',
stack: '总量',
data:[0, 182, 191, 234, 290, 330, 310]
},
{
name:'视频广告',
type:'line',
stack: '总量',
data:[0, 232, 201, 154, 190, 330, 410]
},
{
name:'直接访问',
type:'line',
stack: '总量',
data:[0, 332, 301, 334, 390, 330, 320]
},
{
name:'搜索引擎',
type:'line',
stack: '总量',
data:[0, 932, 901, 934, 1290, 330, 1320]
}
]};
myChart.setOption(option);
});
</script>