如題,就是我現在有一排橫向排版的li,橫向可以自由滑動,當某個li處於當前可視區域內,就改變它的一些樣式,這樣的效果該怎麼寫?
望各位大神幫忙解答。 。 。 。 。 。 。
我想大声告诉你2017-07-05 11:09:20
element.getBoundingClientRect()返回值是一個 DOMRect 對象,這個對像是由該元素的 getClientRects() 方法返回的一組矩形的集合, 即:是與該元素相關的CSS 邊框集合 。
DOMRect 物件包含了一組用來描述邊框的唯讀屬性-left、top、right和bottom,單位為像素。除了 width 和 height 外的屬性都是相對於視窗的左上角位置而言的。
巴扎黑2017-07-05 11:09:20

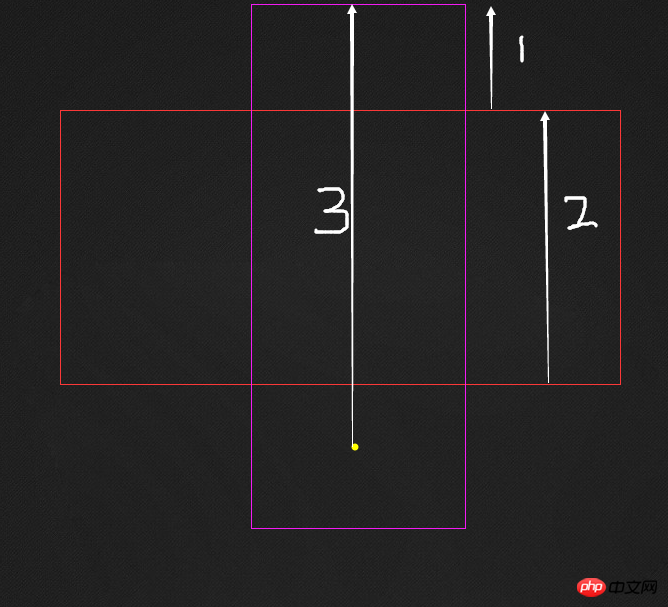
標註1所指向的上部紫色矩形為內容列表已經滑動的距離
標註2指向的紅色區域是可視區域
標註3指向的是黃點也就是你要操作的對象距離內容列表頂部的距離
當1+2-50=3的時候說明黃點已經進入可視區域50px了
以上是思路,以下是我專案中的程式碼,這個思路可以實現懶加載
<ul class="img-list">
<li><img src="img/blank.png" data-url='img/Chrysanthemum.jpg'></li>
<li><img src="img/blank.png" data-url='img/Desert.jpg'></li>
<li><img src="img/blank.png" data-url='img/Jellyfish.jpg'></li>
<li><img src="img/blank.png" data-url='img/Tulips.jpg'></li>
<li><img src="img/blank.png" data-url='img/Penguins.jpg'></li>
<li><img src="img/blank.png" data-url='img/Lighthouse.jpg'></li>
<li><img src="img/blank.png" data-url='img/Koala.jpg'></li>
<li><img src="img/blank.png" data-url='img/04.jpg'></li>
<li><img src="img/blank.png" data-url='img/0img1.jpg'></li>
<li><img src="img/blank.png" data-url='img/0img2.jpg'></li>
<li><img src="img/blank.png" data-url='img/354350.jpg'></li>
<li><img src="img/blank.png" data-url='img/aa.png'></li>
<li><img src="img/blank.png" data-url='img/bj.jpg'></li>
<li><img src="img/blank.png" data-url='img/dd.png'></li>
</ul>var timer,n=0;
function lazyLoad(tagsName,tagsAttribute,oldUrl){
var tagsObj=document.getElementsByTagName(tagsName);//获取对象
var seeHeight=document.documentElement.clientHeight;//获取可视区域高度
var scrollTop=document.documentElement.scrollTop || document.body.scrollTop;//获取已经滑动区域的高度
for(i=n;i<tagsObj.length;i++){
if(tagsObj[i].offsetTop < seeHeight+scrollTop-100){
if(tagsObj[i].getAttribute('src')==oldUrl){
tagsObj[i].src=tagsObj[i].getAttribute(tagsAttribute);
}
n=n+1;
}
}
}
lazyLoad('img','data-url','img/blank.png');
window.addEventListener('scroll',function(){
clearTimeout(timer);
timer=setTimeout(function(){
lazyLoad('img','data-url','img/blank.png');
}, 300);
});我的是縱向的,橫向可以使用他們的left值作為判斷依據,希望能給題主一些思路