javascript - 關於this的一個疑問

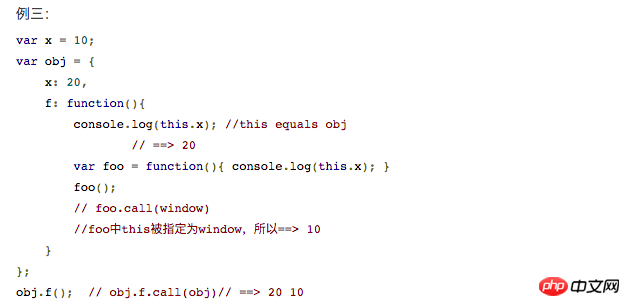
#如圖所示,請問各位大佬,為什麼foo.call()第一個參數是window?
女神的闺蜜爱上我2017-07-05 11:08:26
其實問題關鍵是對於call/apply函數的作用不理解。用官方的話來說是,改變作用域上下文,只是這裡為將局部的上下文改為window。其實call/apply是一種"借刀殺人"的方法,就是自己沒有某個屬性或方法,然後想呼叫其他物件的屬性或方法,也是物件繼承的一種實作方式。
高洛峰2017-07-05 11:08:26
其實不是必須是windouws 也沒比用call 只需要在f裡面聲明var that=this 把閉包的函數的this寫成that就好了,這是因為閉包的函數不能直接得到上層函數的環境變量只能得到windous 所以聲明就ok 了不懂的可以問我
滿天的星座2017-07-05 11:08:26
如果是前端,函數有一個隱形的參數this,預設的就是指向window這個全域變數。
除非你改變this指向的物件 例如foo.call(其他物件)
原句是用了預設的this參數
註解是明確宣告了this指向的就是window
我再寫幾句,否則說去清楚
var foo = function () {
console.log(this.x);
}
foo();为什么this指向window呢
另外this的語意是 指向呼叫本函數的物件。
每個函數都需要一個物件來呼叫
obj.f()表示f被obj的呼叫
而前端如果沒有指定呼叫對象,預設的都是全域變數window來呼叫函數
怪我咯2017-07-05 11:08:26
javascript在設計的時候就會將內部函數(即函數體中的函數)中的this綁定到全域物件(即window)上,我覺得這裡註解寫著foo.call(window)應該只是用js語言來解釋了為什麼foo()中的this.x會輸出10。
曾经蜡笔没有小新2017-07-05 11:08:26
沒有說foo.call的第一個參數必須是window,題主要理解的是什麼是call。
https://developer.mozilla.org...