程式碼中得到一個陣列arr=[1,2,3];
因為馬上會被銷毀,所以不能直接賦值給物件Obj.a,
請問這種情況jquery如何寫,使得arr銷毀之後Obj.a=[1,2,3]?
仅有的幸福2017-07-05 11:06:38
一般情況下很少會在 JS 中遇到「銷毀」。然後,我不明白你所謂的立即銷毀是指什麼?
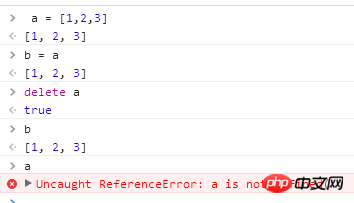
如果是指 delete arr,那麼直接賦值也不會有問題,如下圖:

如果你是要改變 arr 的內容。那麼可以複製一個陣列(有幾種方法,concat 只是其中一種)
Obj.a = [].concat(arr);如果確實需要深拷貝,jQuery.fn.clone(),不過貌似有一些限制。
如果其它數據,自己寫深拷貝還是有點難度也比較麻煩,不如用 Lodash 的 cloneDeep()
PHP中文网2017-07-05 11:06:38
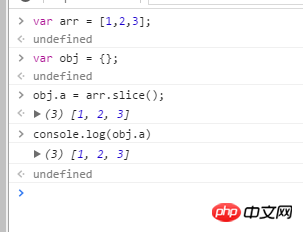
拷貝數組:
obj.a = arr.slice(); 
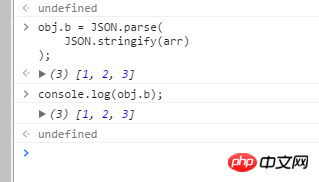
obj.a = JSON.parse(
JSON.stringify(arr)
); 
巴扎黑2017-07-05 11:06:38
沒看懂你銷毀的意思。 。 。 。
至於深拷貝:
function cloneObj(obj){
if( !obj || typeof obj == "string" ){
return obj;
} else if ( obj instanceof Array ){
return [].concat(obj);
} else {
var tempObj = {};
for( var key in obj ){
tempObj[key] = cloneObj(obj[key]);
}
return tempObj;
}
}