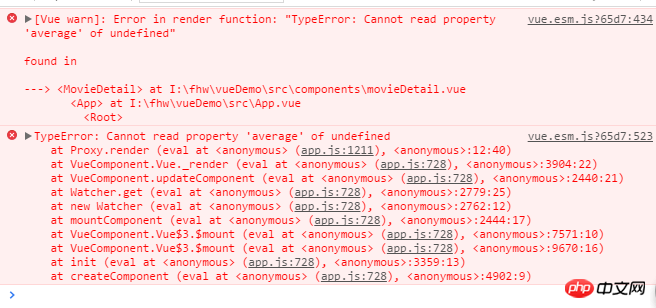
使用vue獲取豆瓣電影的某個電影詳細信息,數據已經獲取成功,average屬性也在頁面上顯示成功,但是控制台卻報錯。
<template>
<p id="movie-detail">
<p class="movie-card">
<h2>{{detail.title}}</h2>
<h4>({{detail.original_title}})</h4>
<section class="movie-intro">
<p class="left">
<!--就是这部分代码报错-->
<mt-cell>
<span v-if='detail.rating.average!=0'>{{detail.rating.average}}分</span>
<span v-else>暂无评分</span>
<img v-for="starNum in Math.round(detail.rating.average/2)" slot="icon" src="../../static/images/ratingStar.png" width="18" height="18">
</mt-cell>
</p>
</section>
</p>
</p>
</template>
<script>
export default {
data() {
return {
movieID: '',
detail: []
}
},
created: function() {
var that = this;
this.$http.get('http://127.0.0.1:8081/movie/subject/' + that.$route.params.id)
.then(function(response) {
that.detail = response.data;
}).catch(function(error) {
console.log(error);
});
},
mounted: function() {
this.movieID = this.$route.params.id;
}
}
</script>
三叔2017-07-05 11:06:21
因為取得資料是非同步的,而當你範本掛載完後,你的資料還沒取得到,導致detail.rating.average沒定義
比較好的方式是你在data中定義好你在模板中有引用到的值
data() {
detail: {
rating: {
average: ''
}
}
}过去多啦不再A梦2017-07-05 11:06:21
你在範本中寫字了v-if='detail.rating.average!=0',但元件初始化時data 內屬性卻是detail: [],從而detail.rating 就是undefined,因此在使用detail.rating.average 時就會產生錯誤了。
一個解是,在 data 中即預先依照 v-if 內的嵌套結構,定義好 detail 資料結構即可。