哪位大神幫忙看一下,頁面載入很慢是什麼原因,希望能具體分析一下,有什麼好的解決辦法
線上地址http://cqwind.chinacloudapp.c...

迷茫2017-07-05 11:06:00
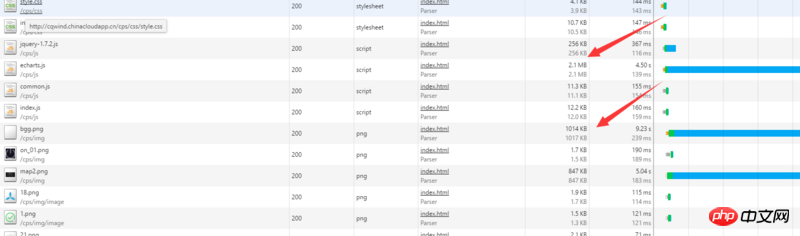
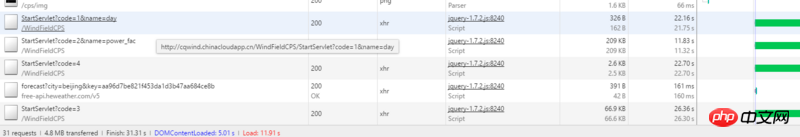
看了圖,耗時最長的幾個都是Ajax/XHR請求。
由於靜態資源載入很快,所以不可能是網速的原因。所以你可以:
在前端盡量合併HTTP請求。
讓後台優化一下,提高對應速度。 (你的情況看,最關鍵的地方應該在這裡;如果後台甩鍋,那你換個地方模擬HTTP請求,如使用Postman之類的工具,用事實說話。)
仅有的幸福2017-07-05 11:06:00
1.壓縮js,css,看了都沒壓縮
2.壓縮圖片
3.可以把css這些打包,或者建議第一次加載得時候,做一個loading層

這些資源檔案最好都壓縮打包了一下,用gulp最簡單就能實現,還有如果提供更好的用戶體驗,可以學學google
earth,第一次訪問加載所有資源,bundle,提供一個loading層。後面的動態數據要嘛輪訓,要嘛直接做websocket
還有就是我仔細看了,你得數據是呼叫的耗時比較嚴重,所以建議還是得折騰下後端優化。 google也有健康檢查工具,會給你建議

PHP中文网2017-07-05 11:06:00
檢查客戶端和服務端網絡,40秒一般來說不正常;
Chrome -> F12 -> Audits 仔細看他給的建議;
png 全部轉 webP,至少全部用 tinyPNG;
找出拖累載入的靜態資源,上 CDN;
升級 http/2;
預先載入 / 本地快取;
不是 JSP 的話,換掉 Tomcat,例如 nginx;