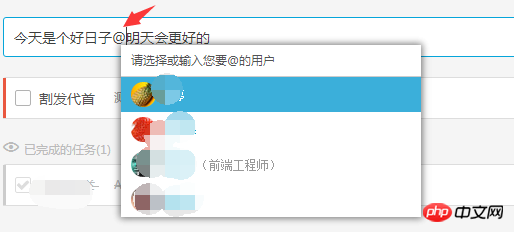
做出效果如下:

#效果描述:
1.使用者輸入@符號,出現選項列表,且選項列表自動定位到@符號後面。 (目前的想法是:動態監聽輸入字元如果為@,列錶框出現在遊標懸停位置。)
2.當使用者輸入@後使用者忽略選擇繼續輸入,當使用者回到@的位置,在@後點擊時觸發列錶框展示。 (這種想法是什麼,或有沒有類似的插件。)

学习ing2017-07-05 11:05:32
https://github.com/yuku-t/jqu...
https://github.com/ichord/At.js (建議用這個,bug少,但不是專為Vue適配)
https://github.com/fritx/vue-at