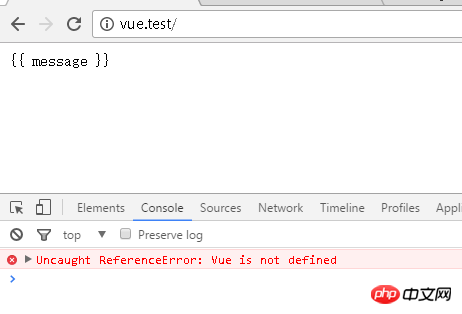
依照官網的教程,引入<script src="https://unpkg.com/vue/dist/vu...再直接複製官網的程式碼到本地,如下圖
為什麼網頁上一直顯示{{message}}呢?

#附上程式碼:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>test</title>
<script type="text/javascript" src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<p id="app">
{{ message }}
</p>
<script type="text/javascript">
var app = new Vue({
el: 'app',
data: {
message: 'Hello Vue!'
}
})
</script>
</body>
</html>世界只因有你2017-07-05 11:03:44
Vue 的 el 屬性是一個 CSS 選擇器,而不是一個 id 名稱,如下:
var app = new Vue({
// 修改目标元素为 #app 这一 CSS 选择器
el: '#app',
data: {
message: 'Hello Vue!'
}
})