
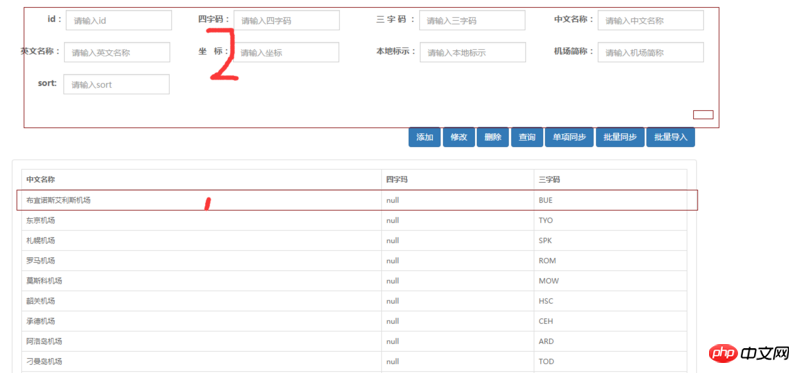
如上圖,,怎麼實現點擊表格中的某一行然後就在2處出現表格中的對應的屬性值啊。 。
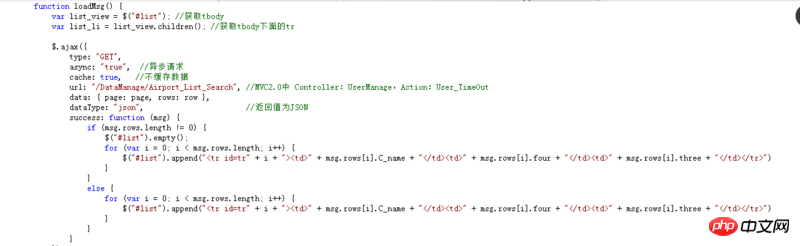
表格哪一部分是這樣產生的
淡淡烟草味2017-07-05 11:03:39
委託
$("#list").click(function (e) {
e = e || window.event;
//拿到鼠标点击的节点对象
var target = e.target || e.srcElement;
//判断所属哪行tr
var tr;
$(this).find('tr').each(function () {
if (this.contains(target)) {
tr = this;
return false;
}
});
//拿到了tr
if (tr) {
//这里面就可以取行tr的值项,
//建议在构html的时候:"<tr data-C_name='你对应的值' data-four='' ... ><td>..</td>...</tr>"
//取值:$(tr).attr('data-C_name'),$(tr).attr('data-four')
$(tr)
}
});用委託可以不用考慮裡面的物件是非同步載入
为情所困2017-07-05 11:03:39
你可以在生成表格的時候把所有資料請求回來, 透過data-* 放在tr上面,再給tr綁定點擊事件,點擊的時候就把tr上面的資料填到對應的地方,這樣可以減少請求次數(手機端做多了的後遺症哈哈