後台寫好了程式碼。 。 。分頁是實現了,但是
這一塊不知道如何下手,目前這一塊是自己在頁面用ul>li寫的,資料也是死的;
大神可以指導一下嗎? ?謝謝
巴扎黑2017-07-05 11:03:03
你是說把後台分頁分好的資料渲染替換掉寫死的資料嗎?
如果是這樣 請遍歷分頁分好的數組,然後寫入DOM裡面 應該是ok
跟根據你的需求
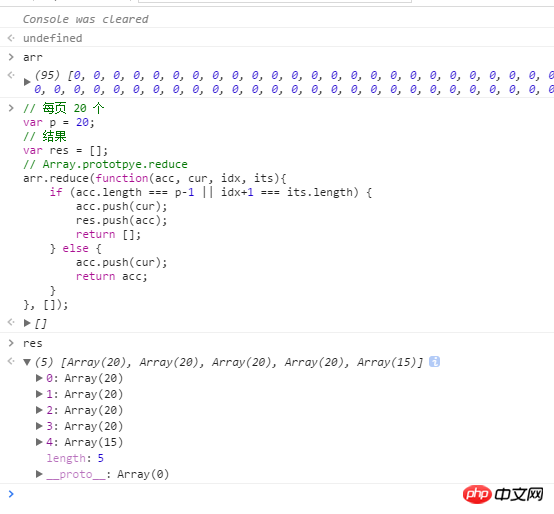
// 新建长度为 95 的数组并初始化为全0
var arr = new Array(95).fill(0); // 每页 20 个
var p = 20;
// 结果
var res = [];
// Array.prototpye.reduce
arr.reduce(function(acc, cur, idx, its){
if (acc.length === p-1 || idx+1 === its.length) {
acc.push(cur);
res.push(acc);
return [];
} else {
acc.push(cur);
return acc;
}
}, []); 
先看看陣列的 reduce 把
是這樣: acc 是累積 accumulation cur 是當前 current idx 是 current
arr
全部的意思是: 遞歸的遍歷數組arr,把 acc cur idx its 傳進 reduce 的第一個參數。
每一次函數執行的回傳值將作為下一次 acc 的值來使用。
因而: 如果 acc的長度達到了 p-1 或 idx 到了最後一個元素 則把 cur push 到 acc 然後把 acc push 到 res 然後返回 空數組作為下次函數執行的 acc
否則 把 cur push進 acc 然後回傳acc 作為下次循環用的 acc
Link
reduce https://developer.mozilla.org...
伊谢尔伦2017-07-05 11:03:03
分頁最好還是找一個分頁的插件來處理會比較好,表格的分頁處理插件有bootstrap table等,其他的場景也會有相應的分頁插件,你去百度一下就好了