微信「分享到朋友圈」自訂分享內容的jssdk接口,不知為何,結果就不是設定好的標題描述和圖片。
√公眾號已認證。
√功能設定中的js安全域名,和開啟頁面的域名一致。
√debug: true開啟得知設定都沒有問題。
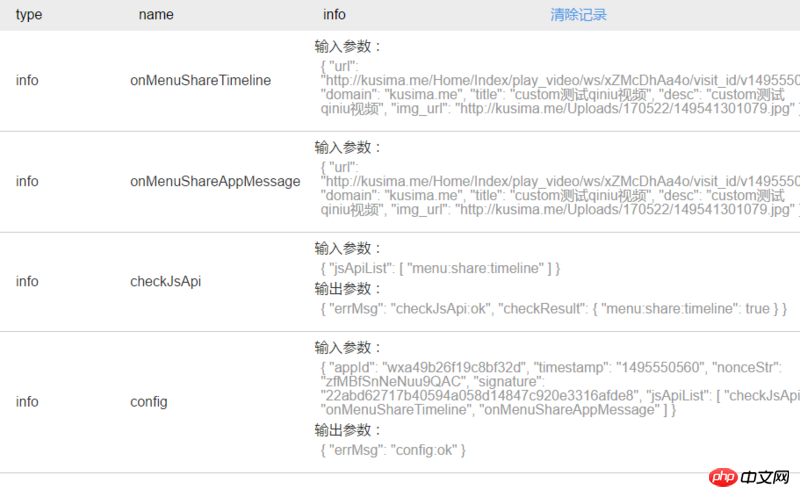
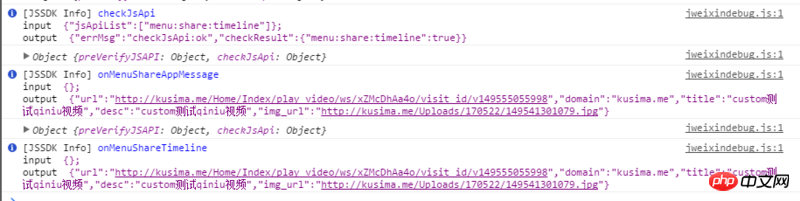
√checkJsApi也彈出支援介面。
但是! ! !結果然並卵!結果就不是設定好的標題描述和圖片。
請問哪位知道? ?
程式碼如下:
var wechat_img={$wechat_share}[0];
var wechat_title={$wechat_share}[1];
var wechat_desc={$wechat_share}[2];
wx.config({
debug: true,
appId: {$signPackage}["appid"],
timestamp: {$signPackage}["timestamp"]+'',
nonceStr: {$signPackage}["nonceStr"],
signature: {$signPackage}["signature"],
jsApiList: [
'checkJsApi',
'onMenuShareTimeline',
'onMenuShareAppMessage'
]
});
wx.ready(function(){
wx.checkJsApi({
jsApiList: ['onMenuShareTimeline'], // 需要检测的JS接口列表,所有JS接口列表见附录2,
});
wx.onMenuShareTimeline({
title: wechat_tile, // 分享标题
link: {$signPackage}["url"], // 分享链接
imgUrl: wechat_img, // 分享图标
success: function () {
alert('thanks for share');
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
wx.onMenuShareAppMessage({
title: wechat_tile, // 分享标题
desc: wechat_desc, // 分享描述
link: {$signPackage}["url"], // 分享链接
imgUrl: wechat_img, // 分享图标
type: '', // 分享类型,music、video或link,不填默认为link
dataUrl: '', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
alert('thanks for share');
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});


过去多啦不再A梦2017-07-05 11:01:14
最後解決問題的方案,是要用多個不同的事件來觸發wx.onMenuShareAppMessage才行。
能想到的事件都用上了,windows.onoad、document.ontouchstart……