<head>
<style>
.enter h2{
border:1px solid;
background: white;
position: absolute;
top: 200px;
}
.enter{
border:1px solid;
background: #eee;
width: 500px;
height: 100px;
}
</style>
<script type="text/javascript" src="jquery/jquery-3.2.1.js"></script>
</head>
<body>
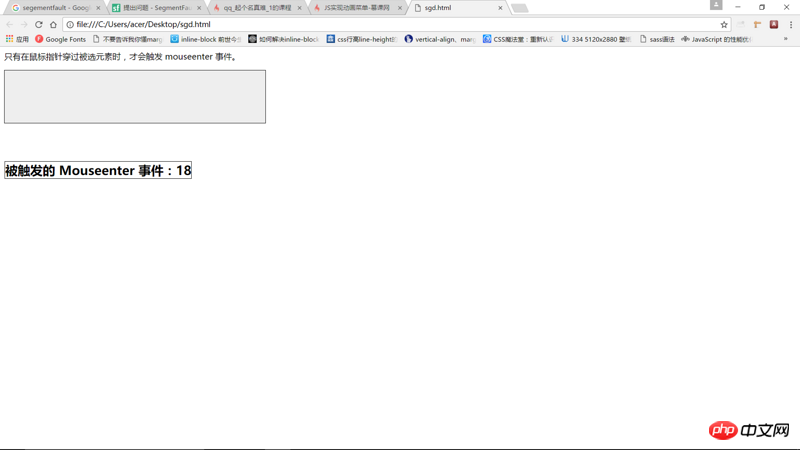
<p>只有在鼠标指针穿过被选元素时,才会触发 mouseenter 事件。</p>
<p class="enter">
<h2 >被触发的 Mouseenter 事件:<span></span></h2>
</p>
<script type="text/javascript">
x=0;
y=0;
$(document).ready(function(){
$("p.enter").mouseenter(function(){
$(".enter span").text(y+=1);
});
});
</script>
</body>
#當我用絕對定位把子元素移到下面,這時穿過子元素也會觸發事件,這是怎麼回事?
怪我咯2017-07-05 11:01:01
absolute positioning 只是將元素抽離了 normal flow ,並沒有改變 document tree 的結構,所以子元素依然算是在父元素裡面。
解決方法可以是判斷 event.target 是不是子元素,或者改為給兩者綁定 mouseover 然後在子元素裡 stopPropagation 。
滿天的星座2017-07-05 11:01:01
根據https://www.w3.org/TR/uievent...
A user agent MUST dispatch this event when a pointing device is moved onto the boundaries of an element or one of its descendent elements. This event type is similar to monot over, but ders in that snfkwuse not over, sbblen, 週, bblen , 週when the pointer device moves from an element onto the boundaries of one of its descendent elements.
翻譯一下就是:
當指標一類的東西移到某個元素的邊界上,或它的某個後代元素的邊界上,就必須觸發mouseenter事件。而當指標從某個元素裡,移到它的某個後代元素的邊界上時,則不可觸發mouseenter事件。
所以對於你的問題,答案就是,移到後代上也會觸發mouseenter是人家規定了的