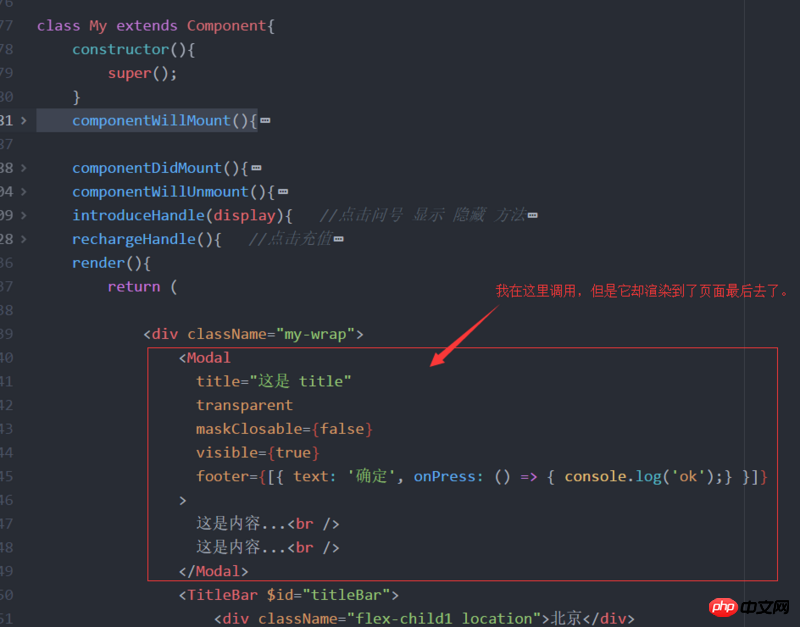
想用react寫一個公用的彈跳窗模組,類似螞蟻金服種的react Modal方法。
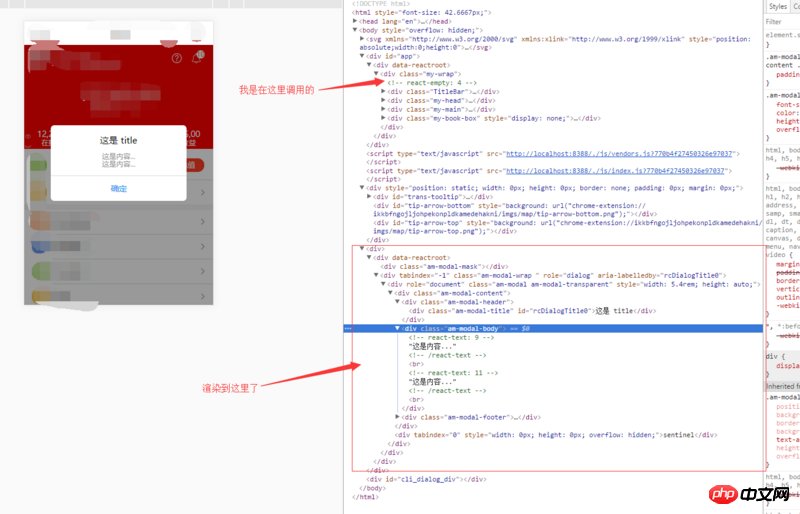
我不知道這個實現的原理是什麼?怎麼才能把我寫的彈跳窗插入到頁面最後去呢?


迷茫2017-07-05 11:00:47
去看Modal實現的源碼,很好看懂。簡單來說就是:
let p = createElement('p');
document.body.appendChild(p);
ReactDOM.render(<Modal />, p);typecho2017-07-05 11:00:47
其實就是脫離react作用域渲染並使用一個元件
這個涉及到ReactDOM.unstable_renderSubtreeIntoContainer這個接口,
但是這個接口文檔上是沒有的,並且被標註了unstable
它的簽名是這樣的
function(
parentComponent,
nextElement,
container,
callback,
)大概可以這樣用
componentDidMount() {
const container = document.createElement('p');
document.body.appendChild(container);
ReactDOM.unstable_renderSubtreeIntoContainer(
this,
(<Modal />),
container,
function () {
/* callback */
}
)
}具體用法可以參考一下react-portal裡的用法
或是螞蟻金服ant design裡的用法
簽名和定義可以見這裡,上面有註解
其實我也沒完全理解這個介面的用法...不保證正確,題主還是自己看上面連接裡的程式碼吧