javascript - axios請求回來的資料元件無法進行綁定渲染
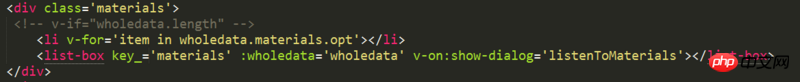
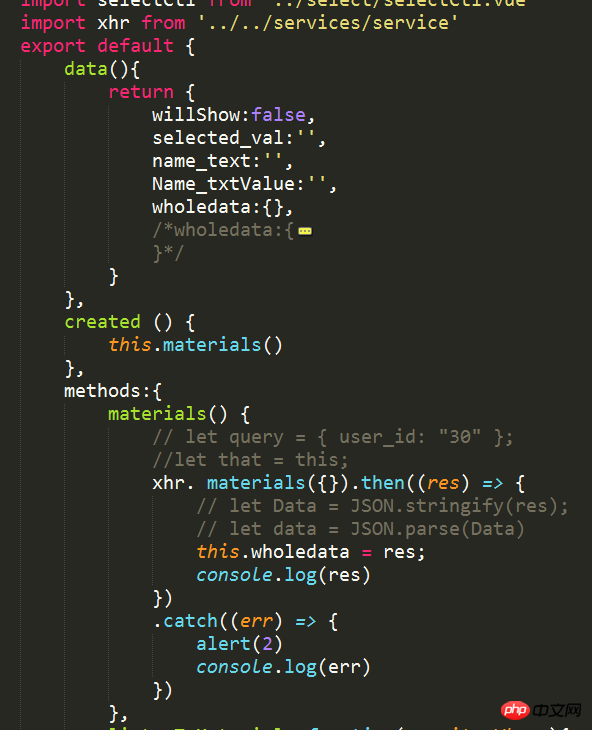
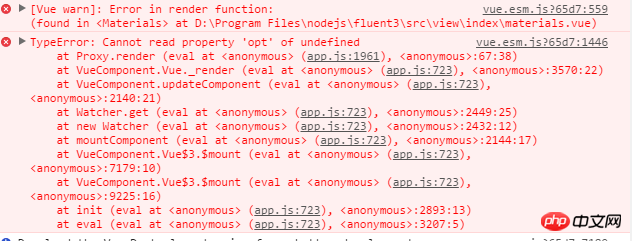
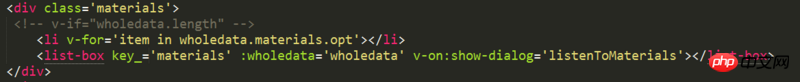
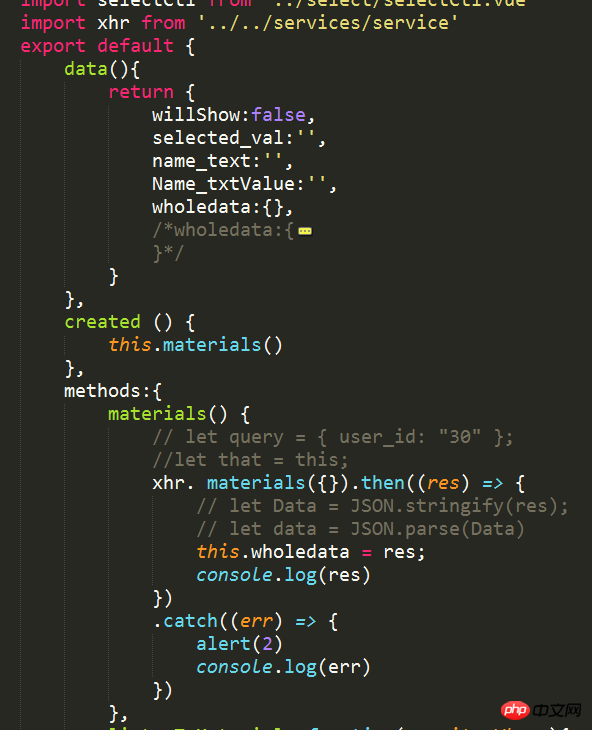
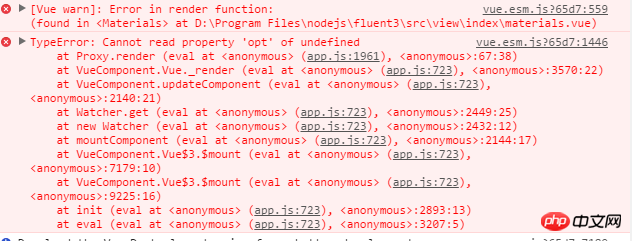
我從介面請求回來的資料賦值給data中定義的空物件wholedata,在頁面中寫標籤循環可以遍歷出數據,但是給元件的就無法渲染,加了<li v-for='item in wholedata.materials.opt'></li>就可以出數據,錯誤依舊存在,不加這個就數據也不出加了v-if='wholedata'這樣也不出數據,因為初始出來是個空對象
求大神來指導! ! ! 



我從介面請求回來的資料賦值給data中定義的空物件wholedata,在頁面中寫標籤循環可以遍歷出數據,但是給元件的就無法渲染,加了<li v-for='item in wholedata.materials.opt'></li>就可以出數據,錯誤依舊存在,不加這個就數據也不出加了v-if='wholedata'這樣也不出數據,因為初始出來是個空對象
求大神來指導! ! ! 



世界只因有你2017-07-05 11:00:40
修改 data 中的初始資料格式即可。
data () {
return {
wholedata: {
materials: {
opt: []
}
}
}
}只要初始時定義好物件的屬性,Vue 就能監測到資料變更,初始時也可以直接透過形如 v-for item in x.y.z 的方式來遍歷資料了。